
Considering delving into the realm of web automation testing? Then you've probably come across the term "Selenium." Before you jump into a Selenium Certification Course, let's clarify some things.
- Defining Selenium: At its core, Selenium is an open-source framework tailored for web application automation. It provides tools and libraries to mimic human interaction with web browsers, ensuring they function seamlessly.
Languages and Browsers: What makes Selenium stand out is its adaptability:
It seamlessly integrates with languages such as:

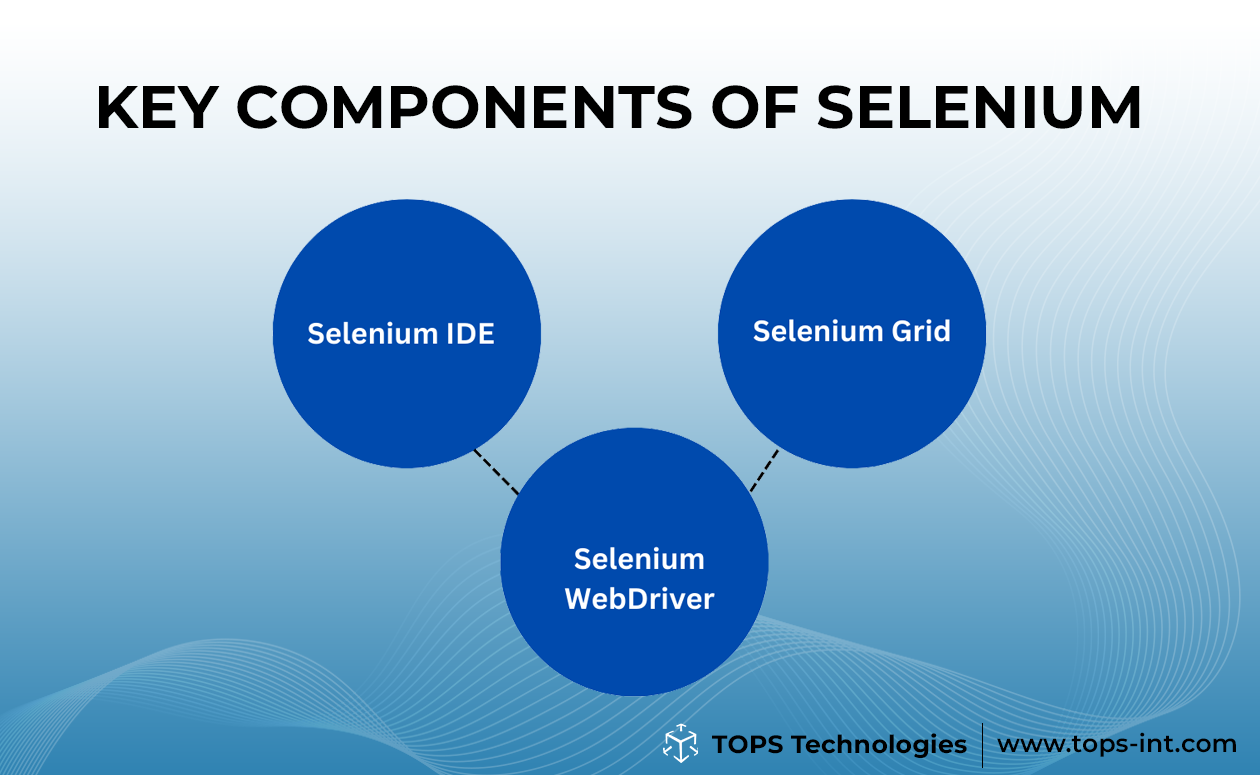
Key Components of Selenium: Diving deeper, Selenium isn't just one tool; it's a suite:
- Selenium IDE: A beginner's best friend. This browser extension allows for rapid test script creation.
- Selenium WebDriver: The heart of Selenium. It communicates directly with the browser, making it perform actions like a real user.
- Selenium Grid: The big picture tool. Aimed for large-scale testing, it enables parallel execution across different machines and browsers.

Grasping Selenium's capabilities opens a world of resting potential. As web applications evolve, so does the need for thorough testing. Dive into Selenium and stay ahead in the curve.
Benefits of Selenium Automation Testing
Here are the top benefits of selenium testing:
1. Cross-Browser Compatibility
Selenium stands tall with its ability to support various browsers. Be it Chrome, Firefox, Safari, or Internet Explorer, Selenium's got your back. This versatility ensures your web application shines everywhere.
2. Language Flexibility
Don't feel boxed in! With Selenium, you can write scripts in:
Ruby And more! There is no need to switch languages or search for another automation testing tutorial.
3. Cost-Effective
Being open-source, Selenium offers a pocket-friendly solution. Save big on licensing costs and invest in enhancing your application.
4. Parallel Execution
Selenium Grid shines here:
- Conduct simultaneous tests
- Speed up testing phases
- Achieve faster time-to-market
5. Easy Integration
Selenium smoothly integrates with tools like:
- Jenkins (for continuous integration)
- TestNG (for advanced scripting)
- Maven (for project building)
This helps in creating a robust testing environment.
6. Active Community Support
Got a tricky question? The vast community behind Selenium is ever-active. With frequent updates, numerous forums, and countless Automation Testing Tutorials, you're never alone in your testing journey.
Selenium Automation Testing not only elevates the quality of web applications but also ensures a smoother, faster, and more cost-effective testing process.
Step-By-Step Guide For Selenium Testing
If you're diving into the world of web automation testing, Selenium is likely on your radar. A handy tool, especially for newcomers, it's become the go-to. And with an array of selenium tutorials for beginners available, the learning curve is now smoother than ever.
Setting Up Your Environment
Before we delve into the nitty-gritty of Selenium, ensure you have the basics in place. Here's what you'll need:
Programming Language: Depending on your comfort, choose between:
Ruby Note: Ensure you've got the latest version installed.
Browser: While Selenium supports multiple browsers, for the sake of simplicity, we'll start with:
- Chrome (Most commonly used and recommended for beginners)
Selenium WebDriver: This is the heart of Selenium, enabling automation within the browser.
Now, onto the steps
Install Your Chosen Language
- If Java, download the JDK (Java Development Kit) from Oracle's official website.
- If Python, head to Python's site and grab the latest release.
Download Browser Driver
- For Chrome, you'll need the ChromeDriver. Make sure it matches your browser's version.
Install Selenium WebDriver
- Using a package manager like pip for Python (pip install Selenium) or Maven for Java simplifies this.
Once everything's in place, you're all set to begin. Dive into a selenium tutorial for practical examples, and you'll be automating web tasks in no time.
Writing Your First Selenium Test
Setting up is just step one! Now, let's get our hands dirty and write that first Selenium test. Here, we'll take a simple journey: visiting a webpage and confirming its title. If you've chosen Python as your language (it's quite popular these days, especially for beginners), this guide will be super handy. And if you're keen to deepen your understanding, definitely consider a learn selenium with Python automation testing course.
Read More: A Complete Guide to the Scope of Python Language in India
Basic Structure of a Selenium Test Script
A Selenium test script, in essence, has a pretty straightforward structure:
- Setup: Here, you import necessary libraries and set up the WebDriver.
- Test: Navigate to the website, interact as needed, and collect data.
- Assert: Check if the outcomes match your expectations.
- Tear Down: Close the browser and wrap up.
Walkthrough of the Code
Importing Libraries: We'll begin with importing necessary modules.
Instantiating WebDriver: Here's where the actual magic starts!
Replace '/path/to/chromedriver' with the path where your ChromeDriver is located.
Replace 'https://www.example.com' with your desired website.
Asserting Results: Let’s say the title of the webpage is "Welcome to Example". We can verify this with:
Closing the Browser: Now close the browser.
You've penned down your first Selenium test. Simple, right? This is just a tiny snippet of the vast world of Selenium. As you venture deeper, you'll encounter many layers, complexities, and functionalities. To make this journey smooth, joining an
Automation Testing Course in Ahmedabad is always a good idea.
Locating Elements
Before we dive deep into automating tasks, we've got to tackle a foundational concept: locating web elements. It's like telling a friend where to find the cookie jar in your house, except here, the friend is Selenium, and the house is a website.
Why is Locating Web Elements Important?
Automation is all about interacting with various web elements, like text boxes, buttons, dropdowns, etc. To interact, Selenium needs to precisely identify these elements. Think of it as giving directions. The clearer and more precise you are, the better the results.
Types of Locators
There's a smorgasbord of ways to pinpoint web elements. Let's tackle the big players:
- ID: One of the most reliable ways. If an element has an ID, it's like its unique fingerprint.
- Class Name: Useful when multiple elements have the same class. It can fetch all of them.
- Name: Another common locator, especially handy for forms.
- XPath: A tad complex, but oh-so-powerful! It defines a path to the element.
- CSS Selector: For those who have a knack for styling, this locator will feel familiar. It combines element attributes and values.
Locators are your roadmap to navigating web pages using Selenium. Some elements might be easy to find with just an ID or name, while others might demand the precision of an XPath or CSS selector. The key is to be adaptable and understand the structure of the webpage you're working with.
Best Practices for Selenium Testing
Jumping into Selenium testing is like diving into a vast ocean. It's beautiful, complex, and sometimes, a bit intimidating. But with the right set of best practices, you can navigate these waters like an expert mariner. Let’s set sail!
1. Maintaining and Scaling Test Scripts: Your test script today might be sleek and efficient, but as your application grows, so does the complexity of testing. It's not just about writing a script; it's about crafting a script that stands the test of time.
- Keep It Simple: Begin with modular, straightforward scripts. Avoid the temptation of over-complicating things.
- Consistent Naming Conventions: This ensures that when someone else (or you in 6 months!) looks at the script, they instantly get the gist.
2. Embrace the Page Object Model (POM): If you've been in the Selenium circle for a while, you've probably heard of POM. And for good reason!
- Separation of Concerns: POM encourages separating the page's UI details from the actual test. This makes your code more readable and maintainable.
- Reusable Components: Got a navigation bar on multiple pages? Define it once and use it everywhere.
- Easier Maintenance: If an element changes on the webpage, you'll only need to update in one spot!
3. Handling Dynamic Elements and Synchronisation: With the evolution of modern web apps, static pages are going the way of the dinosaurs. Enter dynamic elements.
- Implicit Waits: A straightforward approach where the WebDriver polls the DOM for a certain duration when trying to find any element(s).

- Explicit Waits: A more refined approach. It waits for a certain condition to be met.

- Handling AJAX Calls: AJAX can lead to elements loading at different times. Using explicit waits, especially the ExpectedConditions class, is your best bet.
With the rapid development pace of web applications, Selenium testing needs to be more than just finding elements and asserting results. It should be about creating a maintainable, scalable, and robust testing framework.
Conclusion
Looking to dive deep into the world of software testing? TOPS Technologies is your go-to hub. Renowned for our outstanding curriculum and hands-on training, we offer the most comprehensive Software Testing Course in Ahmedabad.
Whether you're a complete newbie or a tech enthusiast aiming to enhance your skills, TOPS Technologies ensures a holistic learning experience. Don't just learn; master the art of software testing and open doors to a plethora of opportunities in the tech world.
FAQs
What exactly is Selenium?
Selenium is a powerful open-source framework designed for web application testing. It allows automation across different browsers and platforms.
I'm new to IT. Is Selenium a good starting point for freshers?
Absolutely! With the rise in web applications, Selenium skills are in demand. Additionally, consider exploring IT courses with placement to boost your career prospects.
How does Selenium fit into the larger picture of IT roles?
Selenium specialists often work closely with developers and play a crucial role in ensuring software quality. Plus, mastering Selenium can open doors to various IT jobs for freshers.
What programming languages can be used with Selenium?
Selenium is versatile! It supports multiple languages like Java, Python, C#, Ruby, and more.
Is Selenium just for web browsers?
Primarily, yes. Selenium is tailored for automating web browsers, making it essential for web application testing.