Are you looking to Enroll in the Best Flutter Course but unsure if it is the language for you and your career aspiration? Then you need to understand in depth about Flutter!
Flutter is an open-source UI framework developed by Google that allows developers to create cross-platform applications for mobile, web, and desktop platforms using a single codebase. It was first introduced in 2015 under the codename "Sky" and officially launched in 2018.
- The development of Flutter can be traced back to Google's efforts to address the challenges developers face in building high-quality, performant, and visually appealing apps across multiple platforms.
- Traditional approaches, such as using separate codebases for each platform or relying on web technologies, often compromise performance, user experience, and development efficiency.
To overcome these limitations, Google created a framework enabling developers to build beautiful and fast apps with a single codebase. You may access all the Flutter Complete Guide Course Resources to get a better understanding!
You may access London App Brewery’s Flutter Course Resources and start learning Flutter today!
Flutter: Key Features
- Hot reload functionality
- Instant reflection of code changes in the app
- Eliminates compile and deploy cycles
- Real-time UI experimentation and refinement
- Highly productive development process
Overview Of Flutter
One of the most notable features of Flutter is its focus on delivering native performance. Flutter apps are compiled directly to native code, allowing them to leverage the full power of the underlying platform's hardware.
This results in apps that not only look native but also perform at native speed. Flutter achieves this using a highly optimized rendering engine and a reactive framework that minimizes UI redraws.
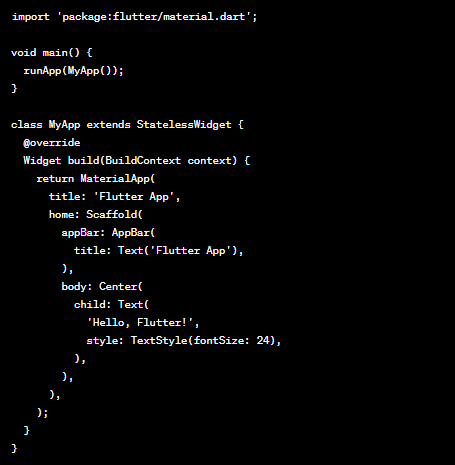
Now, let's take a look at a simple Flutter app that demonstrates the syntax and structure of a
Flutter project:

In this code snippet, we import the necessary Flutter libraries and define a main() function as the app's entry point. We create a MyApp class that extends StatelessWidget and overrides the build() method to define the app's UI. In this case, the app displays a simple centred text with the message "Hello, Flutter!" inside a scaffold with an app bar.
Overall, Flutter is a powerful framework that simplifies cross-platform app development by providing a single codebase, hot reload functionality, and native performance. It's expressive syntax and extensive widget library make it a favourite among developers for building visually stunning and performant applications.
Flutter's Language: Dart
Dart is the programming language used for developing Flutter applications. Google created it and has been adopted as the primary language for Flutter development. Dart is a versatile and modern language that offers several advantages for building cross-platform apps.
Google chose Dart as the language for Flutter due to its specific characteristics that align well with the requirements of cross-platform development. Here are some key reasons behind Google's choice:
Productivity
- Clean and readable syntax
- Easy to learn and write code quickly
- Rich set of libraries
- Strong type inference
- Asynchronous programming support
- Contributes to efficient and streamlined development
Performance
- Excellent performance
- Just-in-Time (JIT) compilation for rapid code changes
- Flutter's hot reload feature
- Ahead-of-time (AOT) compilation into highly optimized native code
- Fast and responsive Flutter applications
Reactive Programming
- Built-in support for reactive programming patterns
- Alignment with Flutter's reactive framework
- Easy management and reaction to application state changes
- Seamless and dynamic user experience
Strong Typing
- Statically typed language
- Known variables and function return types at compile-time
- Early error detection
- More stable and reliable applications
Now, let's take a look at a basic Dart code snippet to get a glimpse of the language's syntax:

In this example, we define a main() function as the program's entry point. We declare a variable message of type String and assign it the value 'Hello, Dart!'. Then, we call the printMessage() function and pass the message variable as an argument. Finally, the printMessage() function simply prints the message to the console using the print() function.
Dart's syntax is clean and familiar, making it easy for developers to understand and work with. It supports various programming paradigms, including object-oriented and functional programming, and provides a rich set of built-in libraries for common tasks.
Flutter vs React Native vs Xamarin: A Comprehensive Comparison
Performance
- Flutter: Flutter offers excellent performance due to its native-like rendering engine and the ability to compile highly optimized native code.
- React Native: React Native relies on a communication bridge between JavaScript and native components, which can introduce performance overhead.
- Xamarin: Xamarin compiles to native code, providing good performance, although there can be some overhead due to using bindings.
UI Components
- Flutter: Flutter has a rich set of customizable UI components called widgets. It provides a wide range of material design and Cupertino (iOS-style) widgets out-of-the-box.
- React Native: React Native offers a good selection of UI components but may require additional third-party libraries for more specific needs.
- Xamarin: Xamarin provides access to native UI components, giving developers a wide range of choices. However, the UI components need to be implemented separately for each platform.
API Support
- Flutter: Flutter has comprehensive support for accessing native APIs through platform channels, allowing developers to integrate device-specific functionalities seamlessly.
- React Native: React Native provides access to native APIs but may require additional third-party libraries or writing custom native modules for more complex integrations.
- Xamarin: Xamarin provides extensive access to native APIs and libraries through its bindings, making it easier to interact with platform-specific functionalities.
Language
- Flutter: Flutter uses the Dart programming language, which offers a clean syntax, strong typing, and features like hot reload for rapid development.
- React Native: React Native uses JavaScript, which is widely known and has a large developer community. However, JavaScript lacks some features of modern programming languages.
- Xamarin: Xamarin supports multiple programming languages, including C# and F#, which are powerful and widely used. However, developers must be familiar with the specific language and framework nuances.
Learning Curve
- Flutter: Flutter has a moderate learning curve, especially for developers with prior experience in object-oriented programming. The reactive programming model and Dart language may require some adaptation.
- React Native: React Native is relatively easy for developers familiar with JavaScript and React. However, it may take some time to understand the framework's nuances and the interplay between JavaScript and native code.
- Xamarin: Xamarin has a steeper learning curve due to its complex architecture and concepts. Developers need to understand both the C# language and the Xamarin framework.
Now, let's compare the code snippets for a similar function in each framework:
Flutter
React Native
Xamarin (C#)
These snippets demonstrate the code required to create a button with an associated action in each framework. As you can see, there are syntax differences due to the language and framework design, but they serve the same purpose.
Are you looking to enhance your Flutter app development skills? Ahmedabad, known for its thriving tech community, offers excellent opportunities for JavaScript training. Whether you're a beginner or an experienced developer, learning JavaScript can be a game-changer for your Flutter projects. By combining the power of JavaScript with Flutter's rich UI capabilities, you can create dynamic and interactive mobile applications. Joining JavaScript Training in Ahmedabad will not only expand your knowledge but also connect you with like-minded developers in the area.
The Role of Community Support
Community support is crucial for software development frameworks. Let's compare the support for Flutter, React Native, and Xamarin:
Flutter:
- Rapidly growing and vibrant community.
- Platforms: Flutter subreddit, FlutterDev Google Group, Flutter Discord server.
- Extensive collection of open-source packages on pub.dev.
React Native:
- Large and active community.
- Platforms: Reactiflux Discord server, React Native subreddit, React Native Community GitHub.
- Access to a wealth of JavaScript community resources.
If you want to master React Native then you may enroll in our
React Training Course at TOPS Technologies!
Xamarin:
- Dedicated and passionate community.
- Platforms: Xamarin Forums, Xamarin Slack channel, Xamarin subreddit.
- Xamarin Component Store and NuGet repository for components and libraries.
Available Resources:
- Flutter: Official documentation, tutorials, Flutter website, Flutter YouTube videos, community courses and tutorials.
- React Native: Official documentation, community resources, video tutorials, and books.
- Xamarin: Official documentation, Microsoft Learn platform, Xamarin website, community resources.
Comparison of Testing Frameworks
Flutter
Flutter's testing framework is well-integrated into the framework itself, providing a comprehensive suite of testing capabilities. It promotes a test-driven development (TDD) approach and offers tools to write tests efficiently.
- Robust testing capabilities in Flutter
- Built-in support for unit testing
- Test package for testing individual functions and classes in isolation
- Widget testing framework for testing UI components and interactions
- Simulate user actions, assert UI states, and validate widget behavior
- Integration testing to validate app behavior across multiple screens
- Simulate user interactions, make assertions, and validate app behavior
React Native
React Native lacks an official testing framework, but developers can use third-party libraries like Jest or Enzyme for testing. These libraries allow unit testing and snapshot testing of React Native components.
Xamarin
- Xamarin provides testing capabilities through frameworks like NUnit and XUnit. Developers can write unit tests for business logic and UI tests using tools like Xamarin.UITest or Appium.
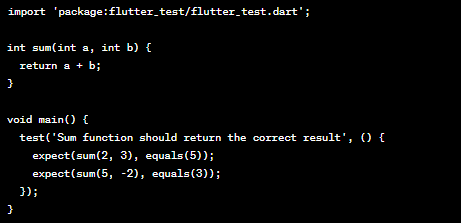
Here's a code snippet demonstrating a simple unit test in Flutter using the test package:

In this example, we define a function sum() that adds two numbers. Inside the main() function, we write a test case using the test() function. We use the expect() function to validate the expected result of the sum() function.
Building and Releasing Apps with Flutter
Flutter
Flutter offers excellent support for build and release automation. It provides built-in commands and tools for generating app bundles, APK/IPA files, and managing signing keys. Additionally, integration with tools like Fastlane allows for further automation.
- Single codebase for iOS and Android platforms
- Streamlined dependency management with Pub
- Convenient command-line tools for building and running apps
- Quick iteration and testing with hot reload
- Automated release processes with tools like Fastlane
React Native
React Native relies on third-party tools for build and release automation. Tools like Fastlane, App Center, and Microsoft's AppCenter CLI can automate build, testing, and release processes.
Xamarin
Xamarin provides build and releases automation support through tools like MSBuild, Visual Studio App Center, and Azure DevOps. These tools offer continuous integration, testing, and automated app distribution features.
Here's an example of Flutter commands used for building and releasing an app:
Build an APK file:
Build an APK file
Build an iOS app for release
Generate an app bundle for Android
Release an app using Fastlane:
These commands demonstrate how Flutter simplifies the build and release process. The Flutter build command generates the necessary files for different platforms, while Fastlane can be integrated for automating the release process.
Continuous Integration and Delivery (CI/CD) with Flutter
Flutter
Flutter provides a seamless integration with CI/CD platforms and offers a robust CLI for automating build and test tasks. It allows developers to write unit tests, integration tests, and UI tests using the Flutter testing framework. The tests can be executed as part of the CI/CD pipeline to ensure the stability and quality of the application. With Flutter, developers can easily generate APK (Android) and IPA (iOS) files for distribution and deployment.
React Native
React Native also supports CI/CD processes through various tools and services. The React Native CLI provides commands for running tests and creating builds. Developers can write unit tests using frameworks like Jest and Enzyme. React Native projects can be integrated with popular CI/CD platforms like Jenkins, Travis CI, and Bitrise. Similar to Flutter, React Native allows the generation of APK and IPA files for deployment.
Xamarin
Xamarin, a framework for building cross-platform mobile apps, offers its own set of tools for CI/CD processes. The Xamarin Test Cloud provides a comprehensive testing platform for running automated tests on physical devices. Developers can write unit tests using frameworks like NUnit and Xamarin.UITest. Xamarin projects can be integrated with CI/CD platforms like Azure DevOps and App Center. Xamarin supports the generation of APK, IPA, and UWP (Universal Windows Platform) files for deployment.
Let's dive into the code snippets for setting up a simple CI/CD pipeline in Flutter:
- Define a configuration file (e.g., .yaml or .yml) that specifies the steps of the CI/CD pipeline, such as running tests, building the application, and deploying it to a target environment.
- Install Flutter on the CI/CD server or use a preconfigured environment that already has Flutter installed.
- Configure the CI/CD platform to trigger the pipeline whenever changes are pushed to the version control system (e.g., GitHub or GitLab).
- In the pipeline configuration, use Flutter CLI commands to install dependencies, run tests, and build the application. For example:

Join The Best Flutter Training course!
TOPS Technologies is the ideal place to learn Flutter due to its exceptional track record and comprehensive range of courses. With 15 years of experience in the
IT Training & Placement industry, TOPS Technologies has established itself as a trusted and reliable institute. We have successfully placed over 1 lakh students, showcasing their expertise in delivering quality training and ensuring career opportunities for our students.
With 19 offices across India, TOPS Technologies offers convenience and accessibility to learners in various locations. Additionally, our portfolio of over 50 industry courses, including
iOS Course and
Android Training Course, demonstrates our versatility and ability to cater to diverse learning needs.
By choosing TOPS Technologies for Flutter training, students can benefit from our extensive experience, strong industry connections, and wide range of courses, setting themselves up for success in the field of mobile app development.
Conclusion
Flutter is a powerful cross-platform framework that offers numerous benefits for mobile app development. It allows developers to build high-performance, visually appealing apps with a single codebase. However, it's important to consider various factors before deciding if Flutter is the right choice for your needs. Evaluate factors such as project requirements, team expertise, and long-term maintenance.
If you're interested in learning Flutter and exploring its potential, TOPS Technologies is an institute that offers comprehensive best Flutter courses. By joining our courses, you can gain in-depth knowledge of Flutter and enhance your career prospects.
TOPS Technologies provides industry-relevant training and prepares you for high-earning opportunities in the field of mobile app development.
FAQs
- What programming language does Flutter use?
Flutter uses the Dart programming language. Dart is a client-optimized language developed by Google, specifically designed for building UI-rich applications. It is easy to learn and offers features like AOT (Ahead-of-Time) compilation and Just-in-Time (JIT) compilation, contributing to Flutter's fast development and performance.
- How does Flutter achieve cross-platform compatibility?
Flutter achieves cross-platform compatibility by utilizing its rendering engine called Skia. It renders UI elements directly to the screen, eliminating the need for platform-specific UI components. Additionally, Flutter provides a set of widgets that adapt to the platform's look and feel, ensuring native-like experiences across different operating systems.
- Can Flutter access device features and APIs?
Yes, Flutter can access various device features and APIs through platform-specific plugins. These plugins provide an interface for native device functionality, such as cameras, sensors, storage, and more. Flutter's plugin ecosystem is extensive and allows developers to leverage various device capabilities.
- Is Flutter suitable for real-time applications?
Yes, Flutter is well-suited for real-time applications. Its reactive framework enables developers to build responsive and interactive user interfaces. Additionally, Flutter's hot reload feature allows for quick code changes and updates, making it ideal for real-time applications that require rapid iteration and updates.
- Can Flutter apps integrate with existing native codebases?
Yes, Flutter provides robust support for integrating with existing native codebases. Developers can use platform channels to establish communication between Flutter and native code written in languages like Java (Android) and Objective-C/Swift (iOS). This allows for seamless integration of Flutter modules into existing native applications or specific platform-specific functionality.





