
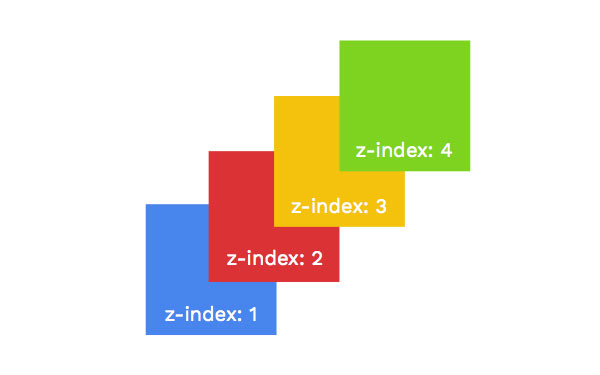
Z-index is the property of the CSS which is used to control the vertical stacking order elements that overlap. Which seems very easy to do, but this is not over. There iss some unveils information from which you are far to know. Here I have written this article to bring you close to z-index by unveiling the inner working of the z-index.
Let’s start about Z-index with A only. When you create a BOX using div, can be arranged in three different schemes. You can position it using either of below positioning schemes:
1. Normal document flow
2. Float
3. Absolute positioning
From above three schemes, the third schemes rely on the developer to tell the element where to display it.
You can arrange a box on top, bottom, left or right applying X-Y dimensional values of the elements. But, How about the third dimension? Well, that can be achieved using the Z-index property, correct? Yes, it is correct. Once you are a good with the z-index property you can arrange any box at your desired position with front and back options. Just giving a plus-minus value to z-index is not all done. It’s not so easy as X and Y directions. There are several rules that you need to follow to set your Box in z-index which you may not know.
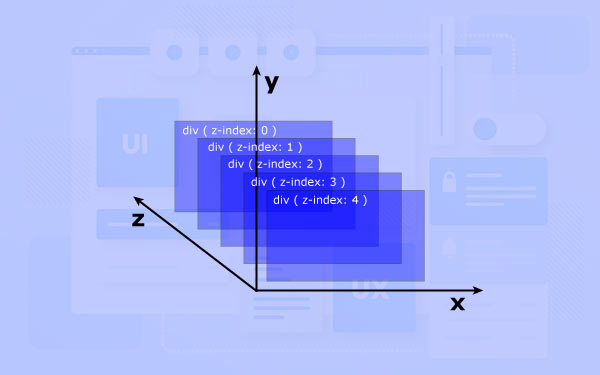
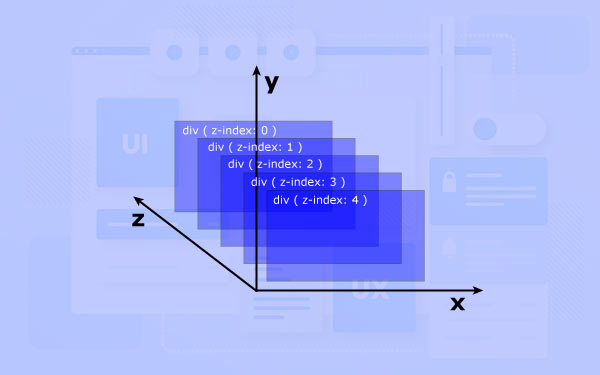
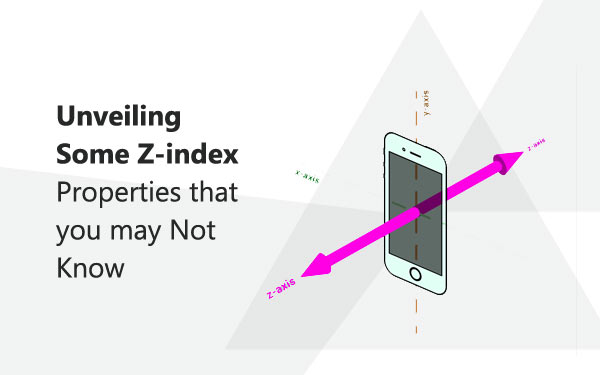
Z-Index Basics. Here I have covered the basics of z-index after that I will take you beneath to the z-index. X: Correspond to the Horizontal. Y: Correspond to the Vertical. Z: Correspond to the in and out of the screen 3-Dimensional Coordinate Space From above image it is clear that X and Y axis are visible to you, but Z axis is not literally visible, what you can do with Z axis is that you can imagine position of an element which having z-index in perspective to some other element.
You can determine the position of the element which has used z-index by below three values of the z-index property.
1. Auto (its default value)
2.Integer ( 0 and above value without friction )
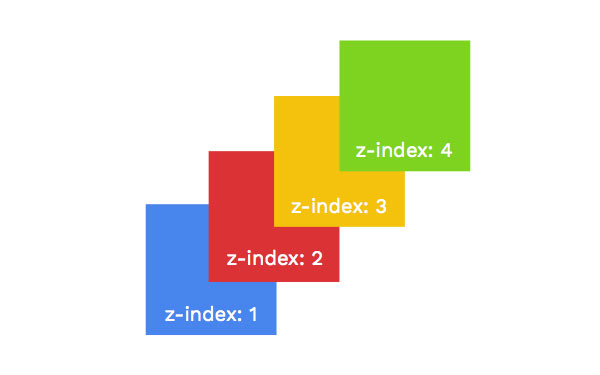
3.Inherit (value is Inherited ) Let’s start with Integer value. The value of an Integer starts with 0. And as the value is increasing the element appear more nearer to the viewer and vice versa. But it will be obscure to identify which element has greater z-index and which element has lower x-index in the shared space. You may have some questions in mind regarding to the positions of elements. Which will be on the top when one element is positioned and one is floated? What will happen if two positioned elements are nested?
Which would be on top between two elements with default z-index overlaps?
If you want answers about above question you need to beneath z-index theory like how z-index works actually, stacking levels of z-index, and stacking orders of z-index. Stacking Contexts and Stacking Levels To understand Stacking contexts and stacking levels here I have given one conceptual example.  To understand image beside this text imagine stacking context 1 is created using the root of the doc and both other stacking contexts 2 and context 3 are stacking levels on stacking context 1. Both stacking, 2 and 3 are forming new stacking context of each. It is like on one table there are four blocks, two plates of glass and there are two glass bowls on that. Every webpage holds a default stacking context. The base of this context is the HTML element and all other inside the html tag sits on a stacking level within this default stacking context, it is like objects ( other elements ) sitting on the table ( default context ). This is the matter with default it means auto z-index value. In the case of Integer and inherit value of z-index, you create a new stacking context with new stacking level. It means whenever you create a one element, it holds its own stacking context, every stacking context is free from any other stacking context on the page. In a conceptual way you bring a new table into the room for objects to sit on.
To understand image beside this text imagine stacking context 1 is created using the root of the doc and both other stacking contexts 2 and context 3 are stacking levels on stacking context 1. Both stacking, 2 and 3 are forming new stacking context of each. It is like on one table there are four blocks, two plates of glass and there are two glass bowls on that. Every webpage holds a default stacking context. The base of this context is the HTML element and all other inside the html tag sits on a stacking level within this default stacking context, it is like objects ( other elements ) sitting on the table ( default context ). This is the matter with default it means auto z-index value. In the case of Integer and inherit value of z-index, you create a new stacking context with new stacking level. It means whenever you create a one element, it holds its own stacking context, every stacking context is free from any other stacking context on the page. In a conceptual way you bring a new table into the room for objects to sit on.

Stacking Order. It would be better to explain stacking order by an example. So let we have one simple example. We have taken one simple web page. If you look at the web page you will find Html, head, body by default with the addition of single div tag on every web page. Now create one CSS file in which set the background color of the html element to blue. And set values for width and height, set the background of the div to yellow. Done? Okay, fine next hold on and imagine the output. I am sure after knowing the stacking context and stacking level you will give answers within few minutes. Now check it in your browser, the output would see the blue screen with the yellow block of your given height and width on the top right. I wish your answer will be this only, cheers!!! Same way you can give different CSS to your div and answer it to understand it. But have you ever wondered why it has given yellow on blue (how a div is visible to you on html element?) .
The answer is because of the Stacking order rules of CSS. Rule: “Descendent blocks in the normal flow sit on a higher level than the backgrounds and borders of the root element.” That’s the reason you can see the div on top because it has a higher stacking level. Each stacking context has seven possible levels. Here below have given all possible levels and example of it. 1. Background and borders —create the stacking context at the lowest level in the stack. 2. Negative Z-Index —Stacking contexts of a descendant element with negative z-index 3. Block Level Boxes — in-flow non-inline-level, non-positioned descendants. 4. Floated Boxes — non-positioned floats 5. Inline Boxes — in-flow inline-level, non-positioned descendants. 6. Z-index: 0 — positioned elements: These create new stacking contexts. 7. Positive Z-index — positioned elements: holds top level in the stack.
Seven levels to understand stacking context.
You can see in the above image how your seven levels will be shown on the browser from the stacking order rules. It is simply like the element on the 7th level will appear on the 6th, meanwhile, all other levels will appear in chronological order from last to first. You might be aware of the negative, positive, and zero indexes. But yeah, about other rules that might be not known to all that is only the place of obscurity where all get stuck and find it difficult to come out of that. We were thinking that everything is equal to the z-index 0 and sits at the same level. But I am sure you will realize that it is not so. Everything sits below the z-index = 0 levels. What's also interesting is that non-positioned elements are located at four different stacking levels. It makes sense when you think about it. If all non-positioned elements were at the same stacking level, we wouldn't see text (inline box) on top of a div (block level box).
The top technologies course is designed to teach students about the latest and greatest technologies. It will cover web designing institutes, front-end courses, programming languages, and more. If you want to be successful in the IT field, it's important that you have a good understanding of all the latest technologies. It training is perfect for anyone who needs to be ready for a career in the IT field.

Learn android programming from our expert trainers and gain skills that are in high demand! The training course is perfect for anyone who needs to be ready for a career in the IT field. Learn android programming from our android training institute. We provide the best web designing institute in Ahmedabad, Surat, Vadodara, Rajkot, and Nagpur with live projects and 100% placement assistance.
Author Bio:
Niral Modi works as a Chief Executive Officer at TOPS Technologies, which is an Education company with an estimated 303 employees; and was founded in 2008. They are part of the Executive team within the C-Suite Department, and their management level is C-Level. Niral is currently based in Chicago, United States.
TOPS Technologies offer the Best web designing course in Vadodara, Hardware Training Classes, Graphic Designing & Web Design Training through Live Project Training. Having tie-ups with 3000+ IT software development companies, We provide a 100% Job Guarantee in Software Development Courses. We are known for our training courses in PHP, Python, Java, Android & iOS, and Asp. Net, C & C++, Angular Courses, IoT, Software Testing, CCNA, Cloud Computing, Ethical Hacking, Hardware Networking, Cyber Security Training, Digital Marketing, MVC Training, and SEO. We also teach Laravel, Nodejs, Unity 3D Game Development, Machine Learning with Python, Data Science, and Linux server training. also, you can Check out our YouTube channel for more information on any course, such as Web Design Training, graphic design, and web design, among others.


 To understand image beside this text imagine stacking context 1 is created using the root of the doc and both other stacking contexts 2 and context 3 are stacking levels on stacking context 1. Both stacking, 2 and 3 are forming new stacking context of each. It is like on one table there are four blocks, two plates of glass and there are two glass bowls on that. Every webpage holds a default stacking context. The base of this context is the HTML element and all other inside the html tag sits on a stacking level within this default stacking context, it is like objects ( other elements ) sitting on the table ( default context ). This is the matter with default it means auto z-index value. In the case of Integer and inherit value of z-index, you create a new stacking context with new stacking level. It means whenever you create a one element, it holds its own stacking context, every stacking context is free from any other stacking context on the page. In a conceptual way you bring a new table into the room for objects to sit on.
To understand image beside this text imagine stacking context 1 is created using the root of the doc and both other stacking contexts 2 and context 3 are stacking levels on stacking context 1. Both stacking, 2 and 3 are forming new stacking context of each. It is like on one table there are four blocks, two plates of glass and there are two glass bowls on that. Every webpage holds a default stacking context. The base of this context is the HTML element and all other inside the html tag sits on a stacking level within this default stacking context, it is like objects ( other elements ) sitting on the table ( default context ). This is the matter with default it means auto z-index value. In the case of Integer and inherit value of z-index, you create a new stacking context with new stacking level. It means whenever you create a one element, it holds its own stacking context, every stacking context is free from any other stacking context on the page. In a conceptual way you bring a new table into the room for objects to sit on.