To remove the debug tag in Flutter, you have to go to your main function, find the MaterialApp widget, and set the debugShowCheckedModeBanner property to false.
How Do You Implement WebSocket in Flutter?
WebSocket allows for full-duplex communication between a client and a server. Flutter facilitates this through the WebSocket class from the dart:io library.
Steps to Implement:
- Import the dart:io library.
- Use the WebSocket class to create a connection.
- Utilise this connection to send and receive data.

Further Reading: WebSocket Class - Dart API
How Can Google Fonts Be Used in Flutter?
Google Fonts can be incorporated in your Flutter app using the google_fonts package.
Steps to Implement:
- Import the google_fonts package.
- Apply it to your TextStyle.

Further Reading: Google Fonts Flutter Package
What's the Functionality of the 'Flexible' Widget in Flutter?
The 'Flexible' widget is a built-in widget in Flutter that determines the way a child of a Row, Column, or Flex adapts in terms of space.
- When several widgets are lined in a row or column and one needs to occupy a majority of the space, that widget can be wrapped with a Flexible widget.
Further Reading: Flexible Class - Flutter
How Do You Integrate Firebase with Flutter?
Firebase's cloud-based services can be integrated with Flutter using the firebase_core plugin.
Steps to Implement:
- Add firebase_core plugin to your pubspec.yaml.
- Initialize Firebase in your main function with Firebase.initializeApp().

Further Reading: Firebase for Flutter
Note: This is just an overview of how to integrate these tools and resources with Flutter. It is always best to refer to the official documentation for the most accurate and detailed instructions.
What Are Some Widely-Used Flutter Widgets?
Flutter offers a rich library of pre-designed and ready-to-use widgets following Material Design and Cupertino (iOS-style) design languages. Some commonly used widgets include:
- Scaffold: This is a top-level container that provides a framework to implement the basic material design layout of the application. You can find more about it in the official Flutter docs.
- AppBar: It is a material design app bar that provides a toolbar at the top of the application. More about AppBar can be found here.
- Text: A widget to display a short piece of rich text with inline span elements. Details on Text widget are available here.
- Icon: It's a graphical representation embedded in the material widget to communicate actions, status, and more. Check the official Flutter Icon documentation for more details.
- RaisedButton: A material design "raised button". It contains an ink splash on press and release. The official RaisedButton documentation can be found here.
How to Debug a Flutter Application?
Debugging is made easy in Flutter with Dart DevTools, a suite of debugging and performance tools.
You can use them alongside IDEs such as VS Code or Android Studio, which offer their own Flutter debugging features. Further information on debugging can be found on the official Flutter debugging guide.
What's the Best Way to Work with Lists in Flutter?
Lists in Flutter can be worked with using widgets such as ListView.builder or ListView.separated.
The ListView.builder constructor is ideal for lists with large or non-homogeneous items, while theListView.separated constructor is best when you want to separate each item with a divider. More details on these constructors are available in the Flutter ListView class documentation.
How to Test a Flutter Application?
Flutter offers a wide range of testing features for unit, widget, and integration level testing.
It provides a separate package, flutter_test, for widget testing. More information on how to test Flutter applications can be found in the official Flutter testing guide.
What Are the State Management Techniques in Flutter?
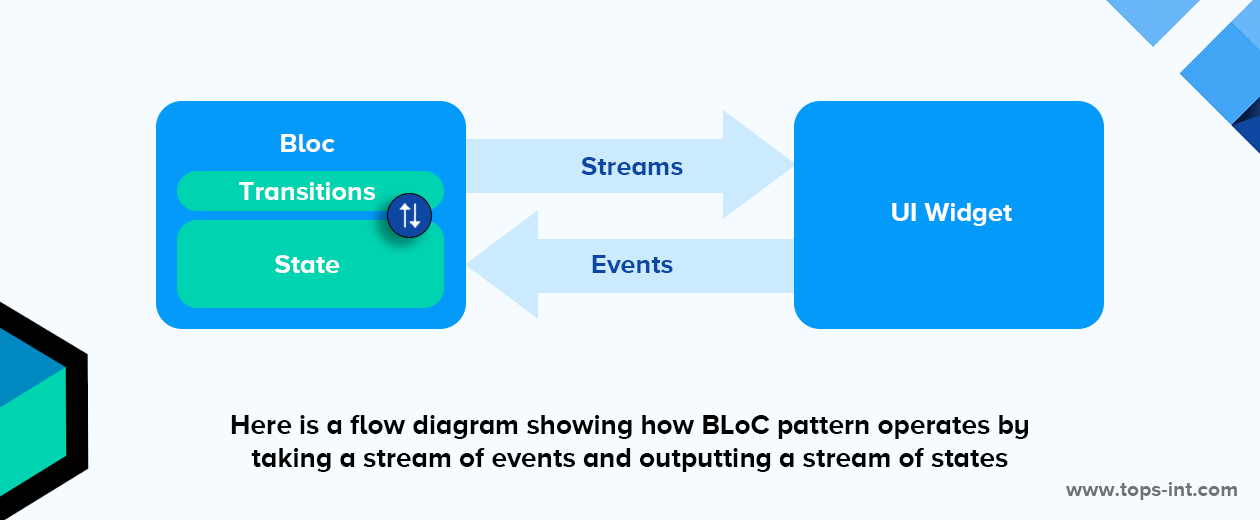
Managing state in Flutter can be done via several methods, including setState, Provider, BLoC, and Redux.
The choice of method largely depends on the complexity and specific requirements of the application. For a more comprehensive understanding, consider visiting the official Flutter state management guide.
What Is the Difference Between Hot Reload and Hot Restart in Flutter?
In Flutter, 'Hot Reload' allows you to instantly view the changes made in the code on emulators, simulators, and hardware, without losing the current application state.
On the other hand, 'Hot Restart' does the same but resets the state to its initial conditions. Further details can be found in the Flutter performance profiling guide.
Enroll In The Best Flutter Development Course
Are you seeking the best Flutter Course In Surat? Look no further than TOPS Technologies. With an impressive track record spanning 15 years in the IT Training & Placement Industry, TOPS has carved a niche for itself as a trusted and reliable institute.
With over 1 Lac+ student placed in over 3000+ companies, TOPS Technologies' commitment to quality education and successful career placement is unquestionable. With 19+ offices across India, accessibility is assured, making it convenient for you to start your Flutter journey.
Choose TOPS Technologies in Ahmedabad for your Flutter training and join a community of successful developers, leveraging Flutter's capabilities to build dynamic, beautiful apps. Your journey to becoming a proficient Flutter developer starts here!
Conclusion
Cracking Flutter interviews can feel like a daunting task, but with the right preparation and guidance, it becomes significantly simpler. This guide to top Flutter interview questions and their comprehensive answers serves as an excellent starting point, shedding light on crucial concepts and helping you articulate your understanding confidently.
However, mastering these questions is only half the battle. You need robust, in-depth training in Flutter, and this is where TOPS Technologies comes into play. Offering meticulously designed Flutter courses, iOS Courses & Android Training Courses, etc., TOPS is committed to bridging the gap between your current skills and your career aspirations.
Our expert instructors demystify complex concepts, facilitating a deep, practical understanding of Flutter. The curriculum is updated to align with industry standards, ensuring you stay ahead in the competitive landscape. By joining TOPS Technologies, you're not just learning - you're future-proofing your career. Together, let's conquer Flutter interviews with ease and confidence!