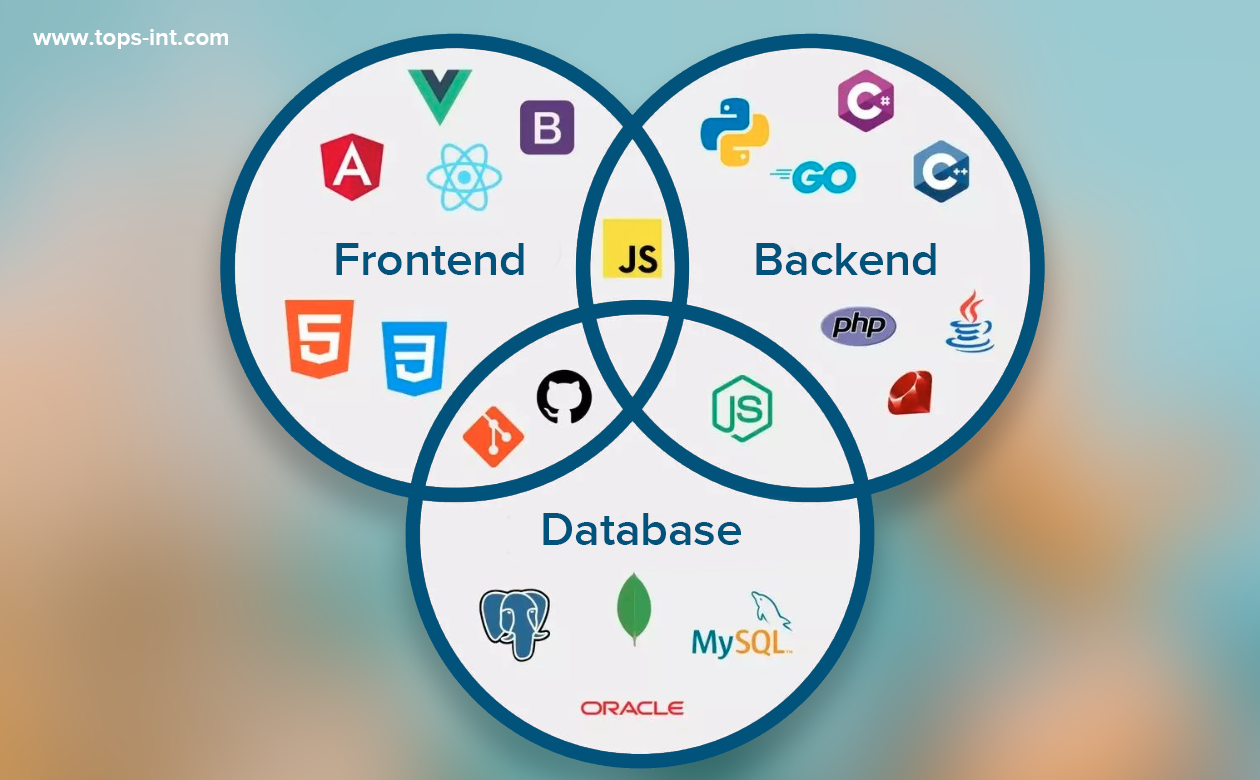
Full-stack development is an integral part of modern web development. It involves working on both the frontend and backend parts of a web application - essentially, it's about managing the whole 'stack' of technology used.
A Full-stack Development Course in Ahmedabad can be a game-changer, particularly in India, where the IT sector is booming. It equips you with all the skills you need to develop end-to-end web applications.
Roadmap to becoming a full stack developer:
- Learn fundamentals: Start with HTML, CSS, and JavaScript for front-end development (MDN web docs).
- Backend Languages: Next, learn backend languages like Python, Ruby, or Java.
- Databases: Get hands-on with databases (SQL, MongoDB) (MongoDB University).
- Frameworks: Learn frameworks like Django or Node.js (Django for Everybody).
- Practical Projects: Finally, build projects to practise (GitHub). In India, the demand for full-stack developers has risen by 20%.
So if you're seeking a dynamic and rewarding career in web development, a full stack development course could be your ticket. Let’s dive into the Journey of a Full Stack Developer!
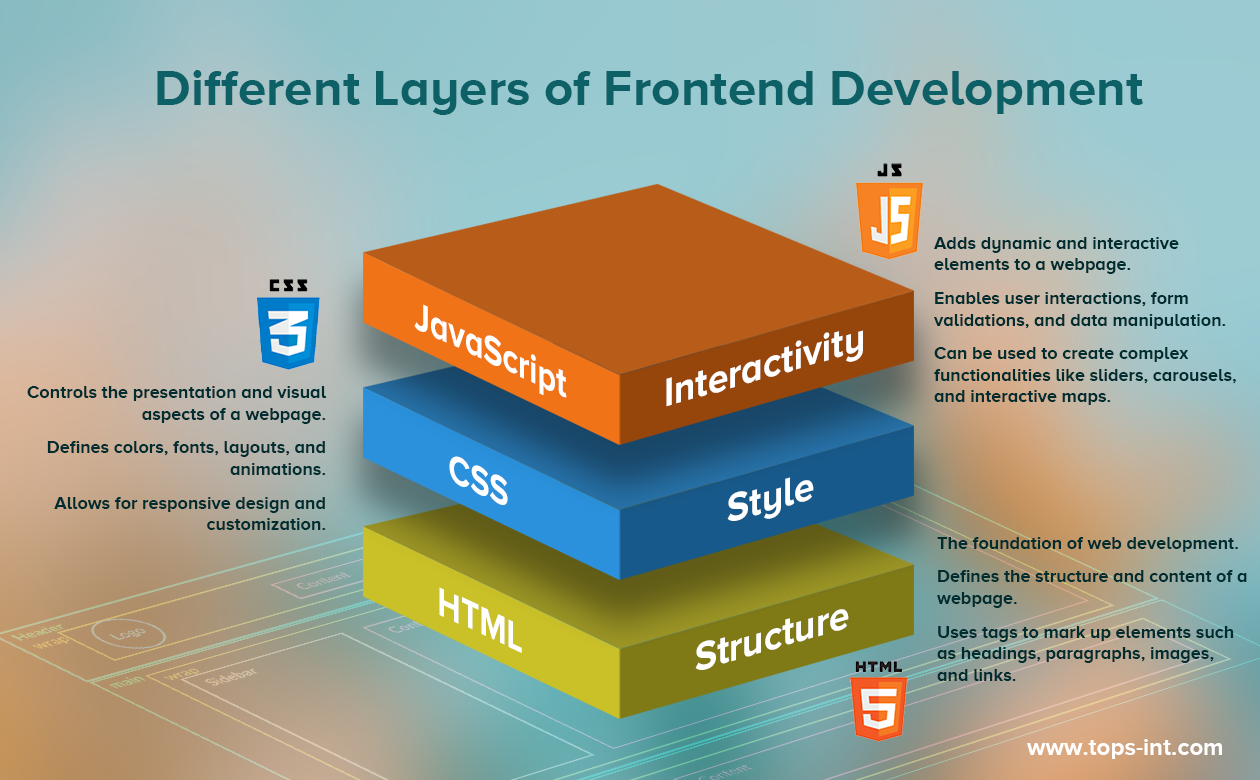
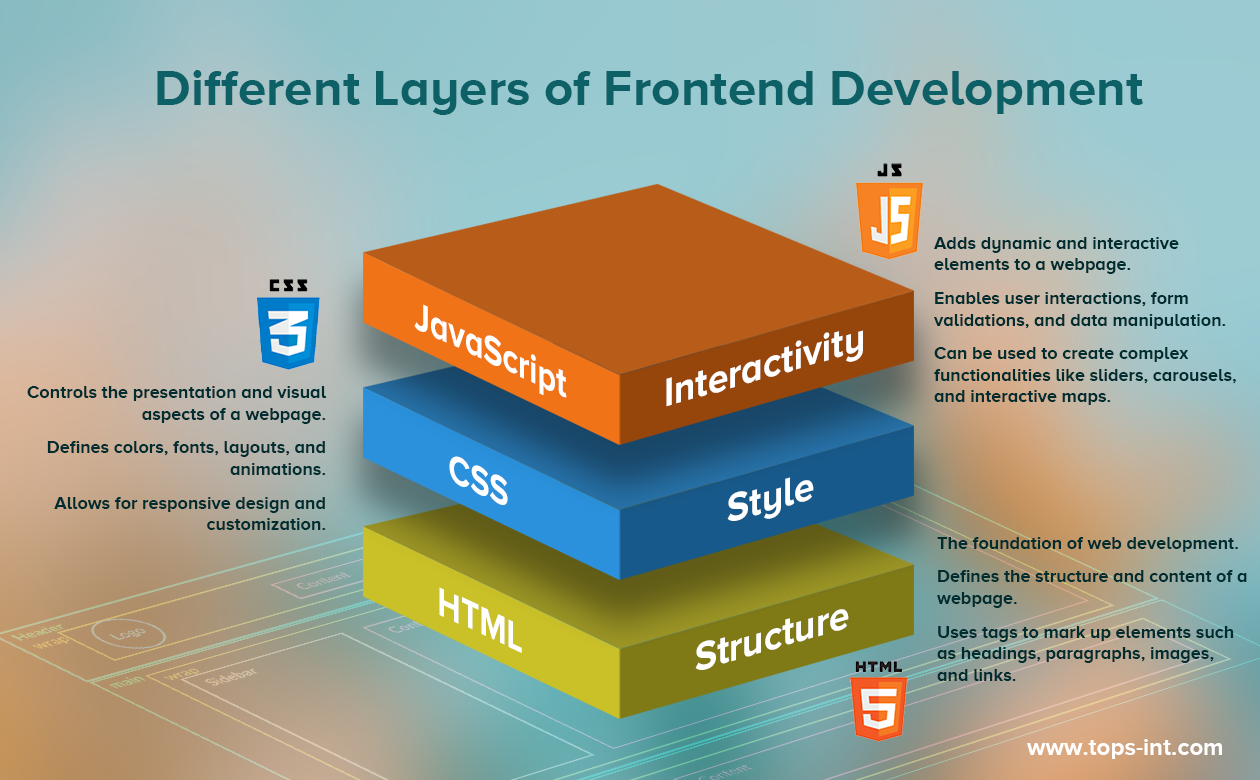
Understanding Frontend Development
Frontend development, often termed as "client-side" development, is the practice of converting
data into a graphical interface, enabling users to interact with electronic devices.
Popular Frontend Libraries and Frameworks
- React.js: An open-source JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications.
- Angular.js: A powerful JavaScript-based open-source front-end web application framework developed by Google.
- Vue.js: An increasingly popular JavaScript framework used for building user interfaces.
Useful resources for learning frontend development include freeCodeCamp and W3Schools.
Experts forecast that by 2025, India will have 1.4 million front-end developer job openings.

Full Stack Developer Skills & Steps to Land a High-Paying Job
Being a full-stack developer requires a mix of technical and soft skills. Here's a summary of key skills:
- Frontend & Backend Languages: Proficiency in HTML, CSS, JavaScript, and at least one backend language like Python, Ruby, or Node.js.You may enroll in a Front-End Developer Course and a Back-End Developer course to master these two!
- Database Management: Understanding of SQL and NoSQL databases, database modelling, and querying.
- Frameworks & Libraries: Mastery of frontend and backend frameworks such as React, Angular, Django, Rails, or Express.js
- Version Control: Experience with Git for versioning and collaboration.
- Deployment & DevOps: Familiarity with cloud services (like AWS, Google Cloud), containerization tools (like Docker), and CI/CD pipelines.
- RESTful APIs & Microservices: Knowledge of API development and microservices architecture.
- Testing: Skills in unit, integration, and end-to-end testing.
- Soft Skills: Problem-solving, communication, teamwork, time management, and the ability to learn new technologies quickly.
Steps to Land a High-Paying Job: Full Stack Developer Roadmap
- Gain Comprehensive Knowledge: Master the above skills. Use resources like TOPS Technologies Front-End Development Course, and official documentation of languages and tools.
- Build Projects: Hands-on experience is crucial. Build full-stack applications that showcase your abilities.
- GitHub Profile: Regularly push code to your GitHub profile. It acts as a portfolio for potential employers.
- Networking: Attend meetups, join online communities like Stack Overflow, GitHub, and Reddit. Networking can open job opportunities.
- Keep Learning: Technology evolves quickly. Stay updated with the latest trends and tools.
- Prepare for Interviews: Brush up on data structures, algorithms, and system design. Practice problem-solving on platforms like LeetCode and HackerRank.
- Apply: Apply for jobs that match your skills. Tailor your resume and cover letter for each application. Showcase your GitHub projects.
- Ace the Interview: Show your technical competence, problem-solving skills, and passion for development during the interview.
Following these steps can guide your journey towards landing a high-paying job as a full-stack developer.
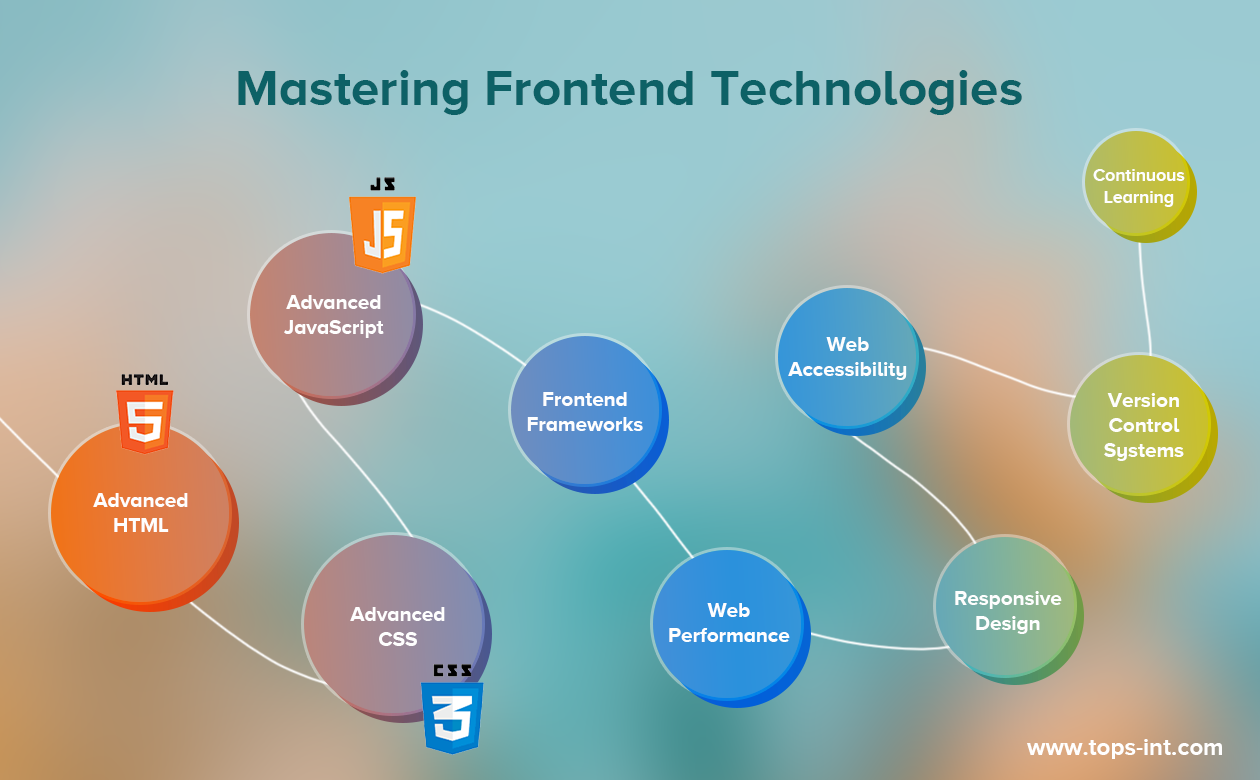
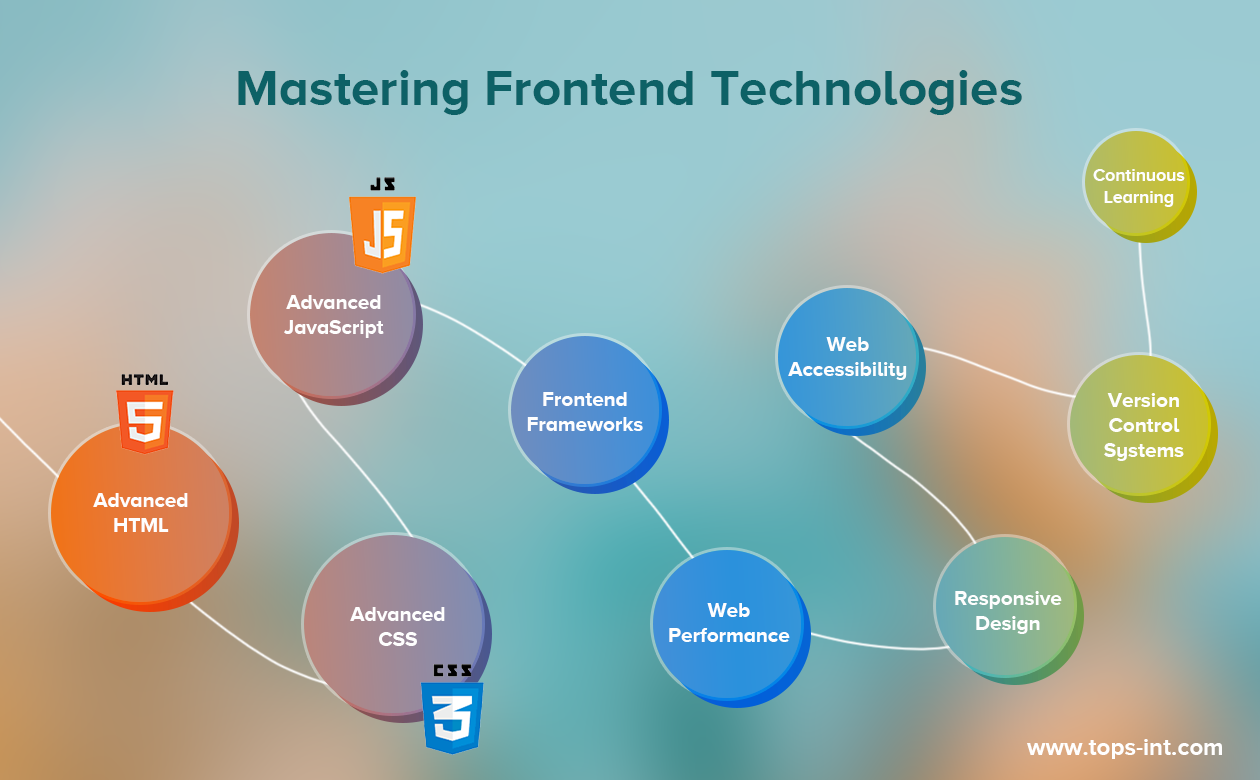
Mastering Frontend Technologies

Mastering the key frontend technologies involves structured learning, practical application, and staying abreast of the latest trends. Here's a detailed roadmap:
- Advanced CSS: Move beyond the basics and learn about animations, transitions, and transforms. Also, explore CSS preprocessors like Sass and Less. The official CSS specification can be useful. You may enroll in a reputed institute like TOPS Technologies and learn advanced concepts in CSS Training Course!
- Advanced JavaScript: Learn ES6 features like promises, async/await, and modules. Also, understand JavaScript design patterns and testing. Refer to the official ECMAScript specification.
- Frontend Frameworks: Deep dive into frameworks like Angular, React, and Vue.js. Each has an official documentation (Angular, React, Vue.js) that serves as the primary learning resource.
- Web Performance: Learn to optimise website speed. Study the critical rendering path, understand how to defer JavaScript loading, and optimise CSS delivery. Use Google's performance resources for in-depth understanding.
- Responsive Design: Master the art of creating websites that look great on all screen sizes. Use CSS media queries, fluid grids, and flexible images.
- Web Accessibility: Learn how to make your websites accessible to everyone. Use semantic HTML, ensure good colour contrast, and provide text alternatives for images. W3C's Web Accessibility Initiative (WAI) resources can help.
- Version Control Systems: Git is an essential tool for modern developers. Learn about repositories, branches, commits, and pull requests from the official Git documentation.
- Continuous Learning: Web technologies keep evolving. Keep up-to-date by following the official blogs and communities of the technologies you use, attending webinars, and participating in coding challenges.
This systematic approach can help you master front-end technologies and stay competitive in the evolving web development landscape.
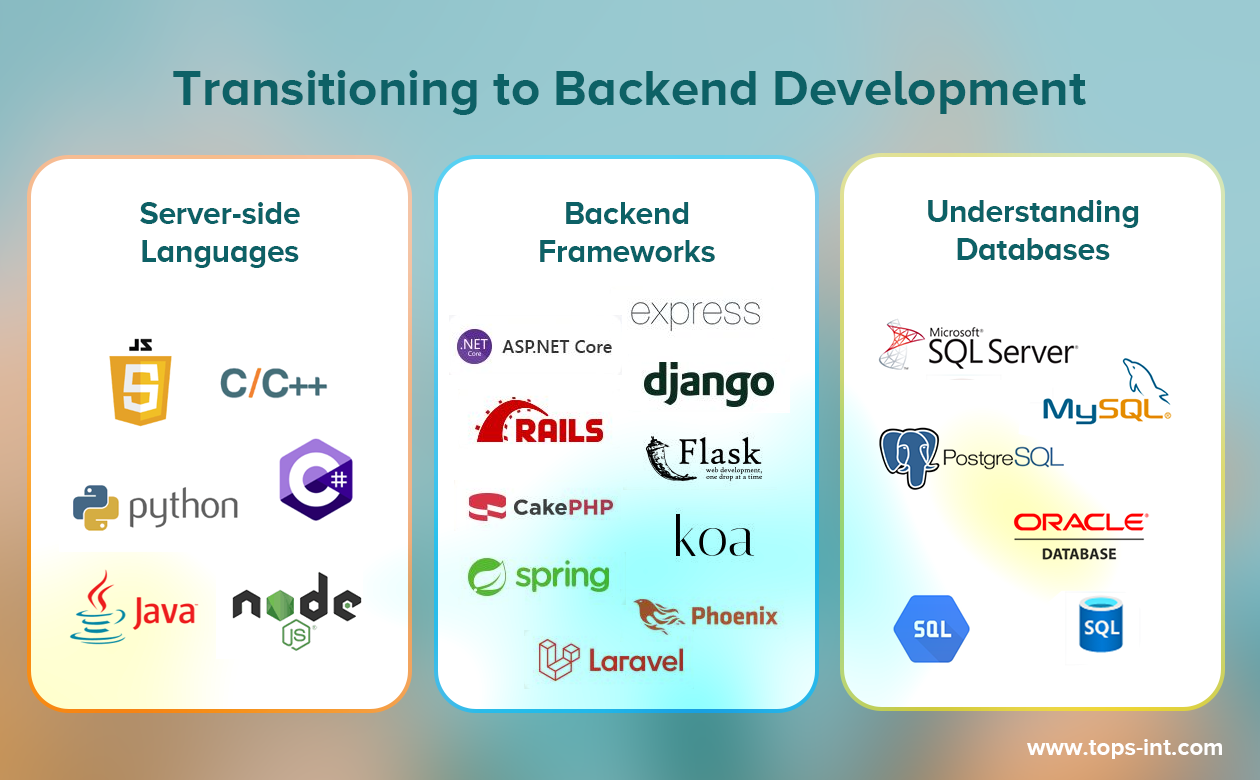
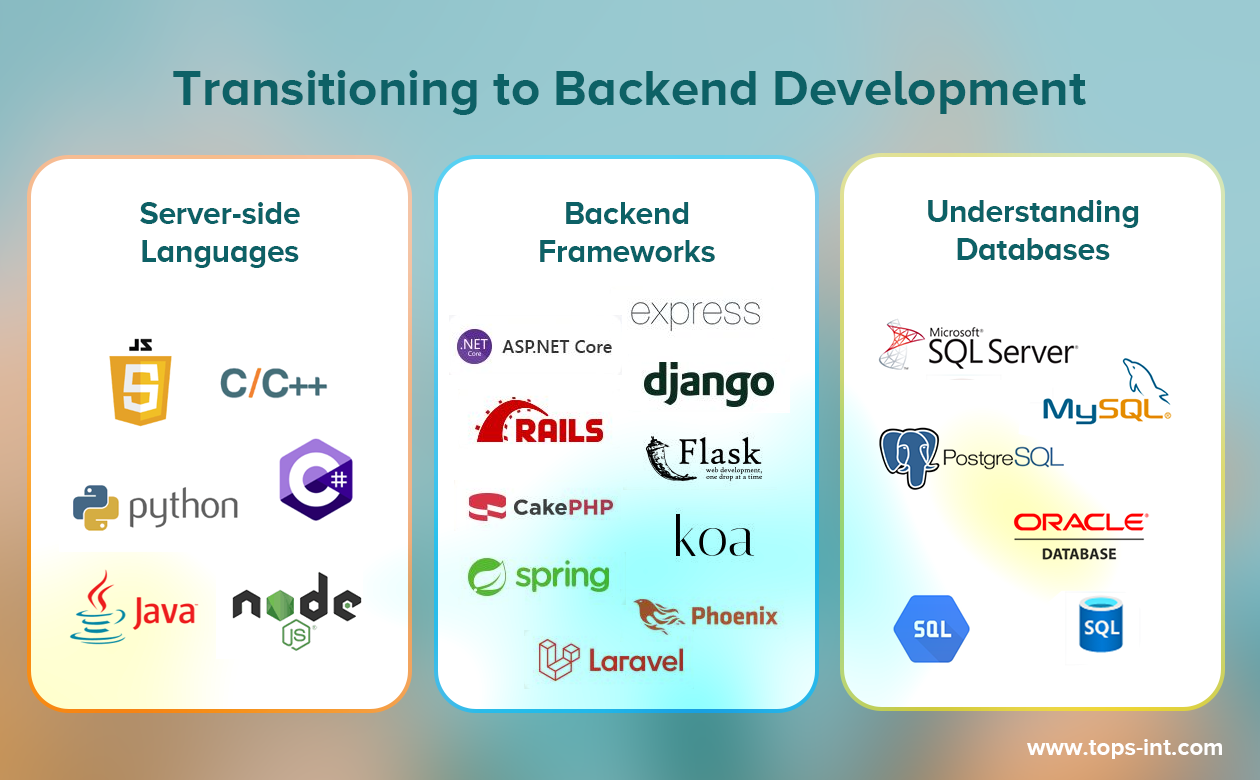
Transitioning to Backend Development

Backend development, or server-side development, involves creating and managing the technology needed to power the components of a website that the user doesn’t interact with directly.
It's crucial for creating dynamic web applications that can process complex tasks, handle user authentication, interact with databases, and more.
Server-side Languages
Languages like Python, Ruby, and JavaScript (Node.js) are popular for backend development. Python is versatile and has a clear syntax, making it great for beginners. Ruby is known for its elegance, while Node.js lets you use JavaScript, a traditionally frontend language, on the server side.
Backend Frameworks
Frameworks simplify the development process. Django (Python), Ruby on Rails (Ruby), and Express.js (Node.js) are widely used. They provide libraries for database access, structure your code in a maintainable way, and automate common tasks.
Understanding Databases
Databases are where all the data your application uses is stored. Knowledge of SQL databases (e.g., PostgreSQL, MySQL) and NoSQL databases (e.g., MongoDB, CouchDB) is important. You should understand creating schemas, performing CRUD operations (Create, Read, Update, Delete), and writing complex queries.
Roadmap to Backend Development
- Pick a Language: Choose a server-side language that aligns with your goals. Official documentation (Python, Ruby, Node.js) can guide your learning.
- Master Databases: Understand database design, learn SQL and a NoSQL language, and explore ORMs (Object-Relational Mapping). Use resources like SQLZoo for SQL, MongoDB docs for NoSQL, and the ORM documentation for your chosen framework.
- Build Projects: Apply what you've learned in real-world projects. This can be anything from a simple blog to a complex web application.
Building Backend Solutions
Backend solutions are fundamental in creating functional, dynamic web applications. Key concepts, tools, and practices to explore include:
Routing: This directs web requests to the correct server-side code. Understanding routing in your chosen framework is vital for creating complex apps.
Server-Side Rendering (SSR): With SSR, your app's views are generated on the server rather than the client's browser. This can enhance performance and SEO.
APIs: Application Programming Interfaces let different software communicate. Building REST or GraphQL APIs allows your app to interact with other apps and services.
Data Storage: Data storage involves deciding how and where to store your application's data. This could be SQL or NoSQL databases, cloud storage solutions, or even in-memory storage for temporary data.
Backend Frameworks: Features and Use Cases
Frameworks like Django, Rails, and Express.js come with built-in solutions for common tasks, saving time and reducing the chance of errors. Understanding the strengths and typical use cases of each can guide your choice:
- Django: Includes a powerful ORM, an admin panel, and is excellent for large-scale applications.
- Rails: Emphasises convention over configuration and is great for quickly building MVPs.
- Express.js: Minimalistic and opinionated, allowing for maximum flexibility. Ideal for APIs and real-time applications.
Best Practices for Backend Development
- Security Considerations: Always hash and salt passwords, validate and sanitise all inputs, use HTTPS, and keep dependencies up-to-date.
- Scalability: Design your app to handle increased loads. Use load balancing, horizontal scaling, and optimise your database queries.
- Performance Optimization: Use caching, enable gzip compression, and minimise network calls to improve performance.

Full Stack Integration For A Full Stack Developer Career
Full Stack Integration is about understanding and implementing the connection between frontend and backend development. It's a synergy of client and server-side scripting, database management, user interface design, and even deployment and maintenance.
- RESTful APIs: A key link between frontend and backend, RESTful APIs enable client-side to communicate with the server-side. Understanding how to design and use these APIs is crucial for full stack developers. The Mozilla Developer Network offers a thorough explanation.
- Data Transfer: Data is continually moving between frontend and backend. Developers must ensure this process is secure, efficient, and reliable. You can find an in-depth understanding of these principles on MDN's HTTP Guide.
- User Authentication: User Authentication verifies the identity of users and provides access control to applications. Understanding sessions, cookies, and modern authentication protocols like OAuth and JWT is vital. For more information on JWT, you can refer to the official JWT website.
- Git: This version control system is essential for team collaboration. Learn about commits, branches, merging, and remote repositories from the official Git documentation.
- Docker: Docker provides a way to run applications securely isolated in a container. It’s lightweight and offers a consistent environment for software from development to production. Start with Docker's Getting Started Guide.
- AWS: As a leading cloud service provider, Amazon Web Services offers services for hosting web applications, database storage, content delivery, and other functionalities. AWS's official tutorials are a good starting point.

Enroll In TOPS Technologies
TOPS Technologies stands as a distinguished name in the IT Training and Placement Industry, with an impressive 15 years of experience. The institution has an exemplary track record, having successfully placed over 100,000 students. Furthermore, TOPS Technologies boasts collaborations with more than 3,000 companies, which is instrumental for students seeking industry exposure and placement opportunities. With 19 offices strategically located across India, accessibility is a strong suit of the institution.
Additionally, TOPS Technologies offers a diverse range of over 50 industry-relevant courses starting from
Full Stack Developer Course in Surat to mobile development courses and much more! For those looking to specialise in front-end development, enrolling in TOPS Technologies is a prudent decision that promises quality education and a gateway to a flourishing career in the tech industry.
Conclusion
Full Stack Development is a field that has been growing like wildfire. In the last 5 years alone, there has been a whopping 30% increase in demand for full stack developers. This ain’t small potatoes, folks! When you’re a full stack developer, you’ve got skills that are hot. But here’s the deal—you gotta get some top-notch training.
Now, why should you enroll in a reputed institute for front-end development? Simple: if you want to score big, a reputed institute is like your golden ticket. It gives you street cred and, most importantly, the know-how to nail that dream job.