ReactJS Training and AngularJS courses in Ahmedabad are both popular options for front-end web development. However, they differ in their underlying concepts and approach.
Here we will talk about the two frameworks and one of the frequently neglected topics in such courses: How do these two frameworks differ?
ReactJS: Pioneered by Facebook and loved by nearly 31.3% of developers in India, according to the latest Stack Overflow's Developer Survey. Its popularity springs from its flexibility, ease of use, and intuitive, component-based architecture.
Strength: Virtual DOM implementation enables faster updates - a critical aspect of interactive web applications.
AngularJS: Backed by Google, it's choice for about 28.2% of Indian developers. Known for its robustness, AngularJS offers an all-encompassing solution for dynamic web apps, embracing a Model-View-Controller (MVC) design pattern for better code readability.
Strength: Two-way data binding offers seamless synchronization between model and view - a game-changer for many.
Comparative Advantages
- Ease of Learning: While ReactJS's simplicity appeals to beginners, AngularJS has a steeper learning curve with its comprehensive list of features.
- Performance: ReactJS's virtual DOM facilitates efficient updates and rendering processes. However, AngularJS is also performant for large-scale applications due to its two-way data binding.
Whether you side with 31.3% favoring ReactJS or 28.2% for AngularJS, the choice largely hinges on project needs and personal preference.
Both remain popular and highly effective JavaScript frameworks, making a thorough understanding of both a valuable addition to a developer's toolkit.
Tracing the Origins: Historical Background of ReactJS and AngularJS
ReactJS: Birthed by Facebook
- The genesis of ReactJS can be traced back to 2011, when a Facebook engineer, Jordan Walke, created FaxJS, a prototype that would later evolve into ReactJS.
- ReactJS officially debuted in 2013, aiming to solve coding challenges within Facebook.
- It swiftly gained popularity due to its unique selling proposition - a virtual DOM that enables more efficient rendering.
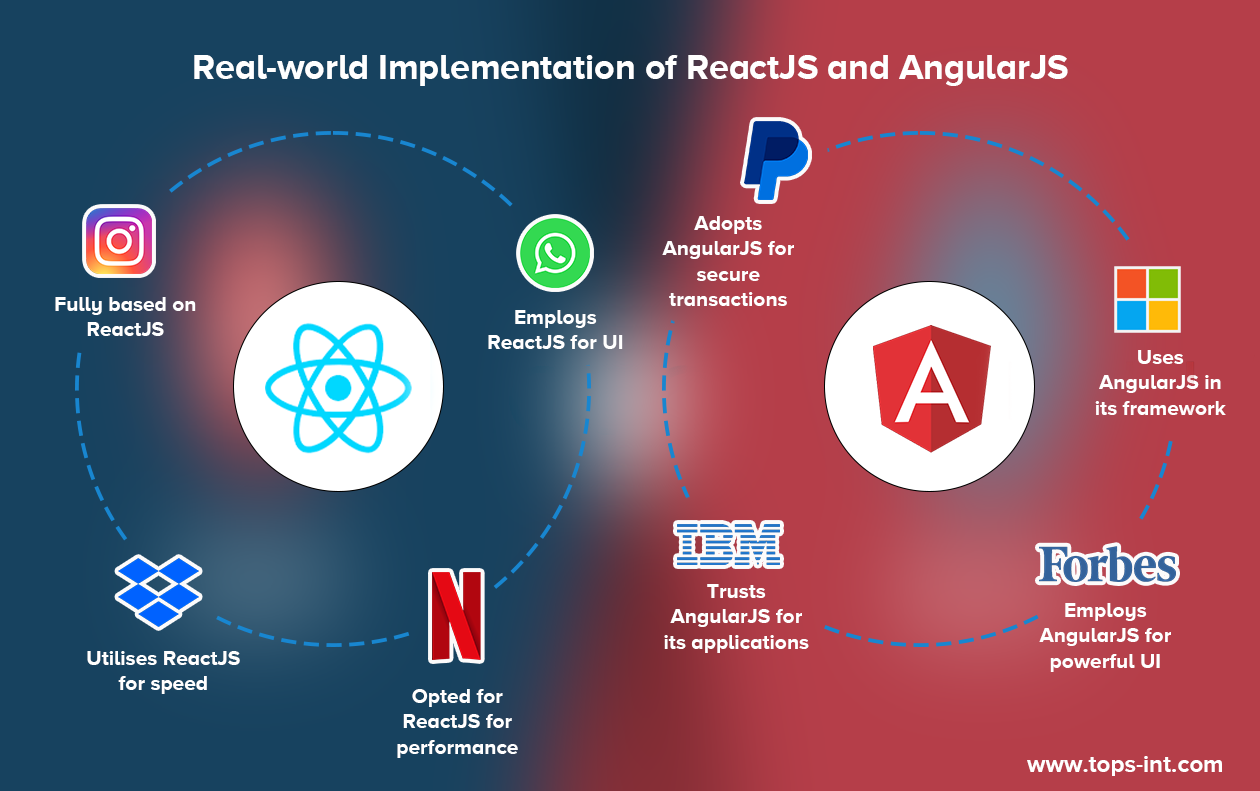
Today, ReactJS is maintained by Facebook and a community of individual developers and companies and is used in production by prominent corporations like Instagram, Netflix, and Airbnb.
Further details about the evolution of ReactJS can be found on the official Facebook Code blog.
AngularJS: Google's Gift to Web Developers
- AngularJS was first developed in 2009 by Misko Hevery, a Google engineer, as a side project known as "GetAngular."
- It was rebranded as AngularJS and officially launched by Google in 2010 as an open-source project.
- AngularJS introduced a comprehensive framework for creating dynamic single-page applications using HTML as a template language.
- It was revolutionary at the time for its two-way data binding feature, significantly simplifying the development process.
Since then, AngularJS has gone through multiple versions, leading up to Angular (without the JS), a complete rewrite of the original framework that incorporated many advancements in JavaScript development.
You can delve deeper into its history on the Angular official site.
Read More: A Complete Guide on How to Start a Successful Web Design Career
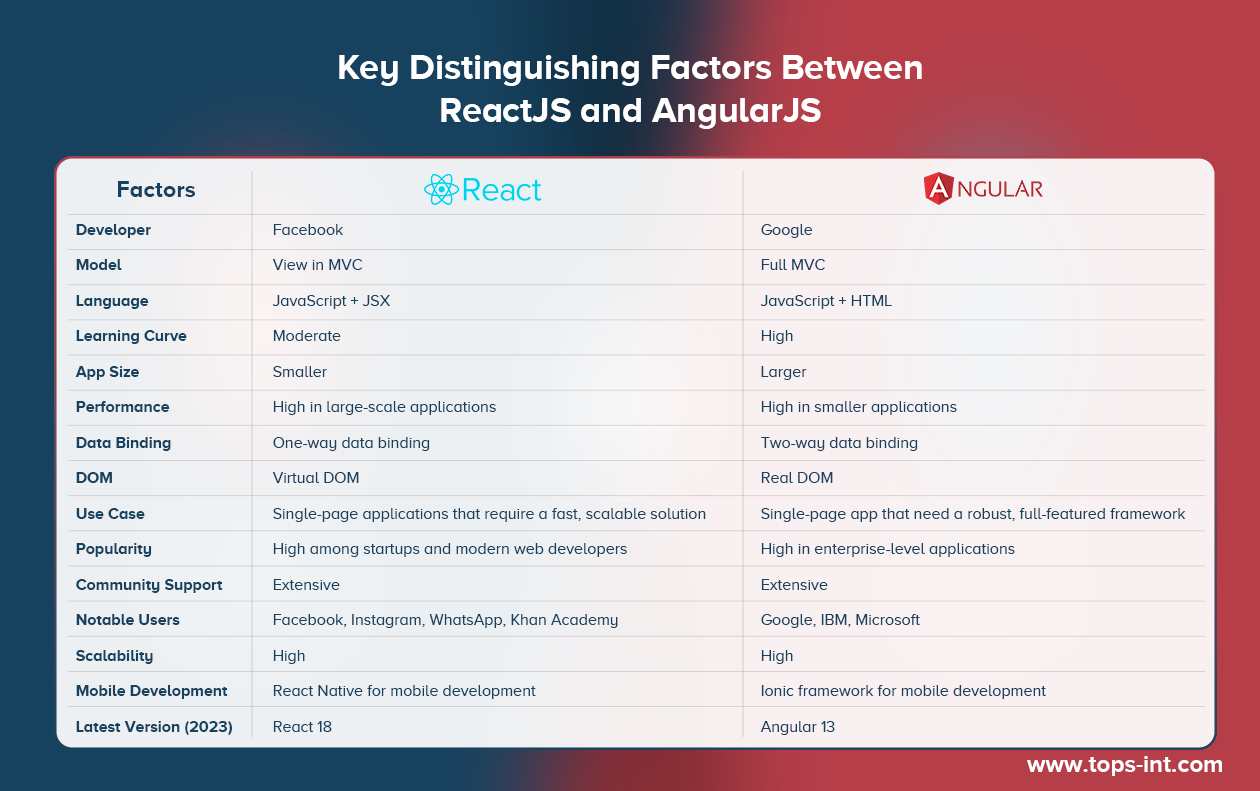
JavaScript Framework Comparison: Key Distinguishing Factors Between ReactJS and AngularJS
It's always advisable to explore the official documentation of
ReactJS and
AngularJS to gain a comprehensive understanding.
Core Features of ReactJS and AngularJS
ReactJS: A Library for Building User Interfaces
- JSX: JSX is a syntax extension for JavaScript.It is used with React to specify how the user interface ought to appear. It might seem strange at first, but it blends HTML and JavaScript seamlessly, making components highly readable.
- Components: React is built around the concept of components. This makes the code more predictable and easier to debug as the application scales.
- One-way Data Binding: React implements a one-way data flow, which makes it easier to track changes throughout the application.
- Virtual DOM: A virtual DOM, or light-weight replica of the real DOM, is used by React. This approach greatly increases application performance as the virtual DOM updates faster than the actual DOM.
- React Native: This platform allows developers to build mobile applications in JavaScript while still offering a native app experience.
Further exploration of ReactJS's core features can be done via official documentation.
AngularJS: A Framework for Building Web Applications
Two-Way Data Binding: AngularJS implements two-way data binding. This means that any changes to the model are immediately reflected in the view and vice versa.
- Directives: AngularJS allows developers to invent HTML syntax which is specific to their application.
- Dependency Injection: This is a software design pattern that AngularJS uses to increase efficiency and modularity. It deals with how components get hold of their dependencies.
- Services: Services are singleton objects in AngularJS that carry out specific tasks. They are used to organise and share code across the application.
- Angular CLI: AngularJS offers Command Line Interface (CLI) to scaffold and build applications quickly.
The official AngularJS documentation provides more details about its core features.
Both ReactJS and AngularJS come with a set of powerful features. The choice between them depends on the specific use case, project requirements, and developer preference.
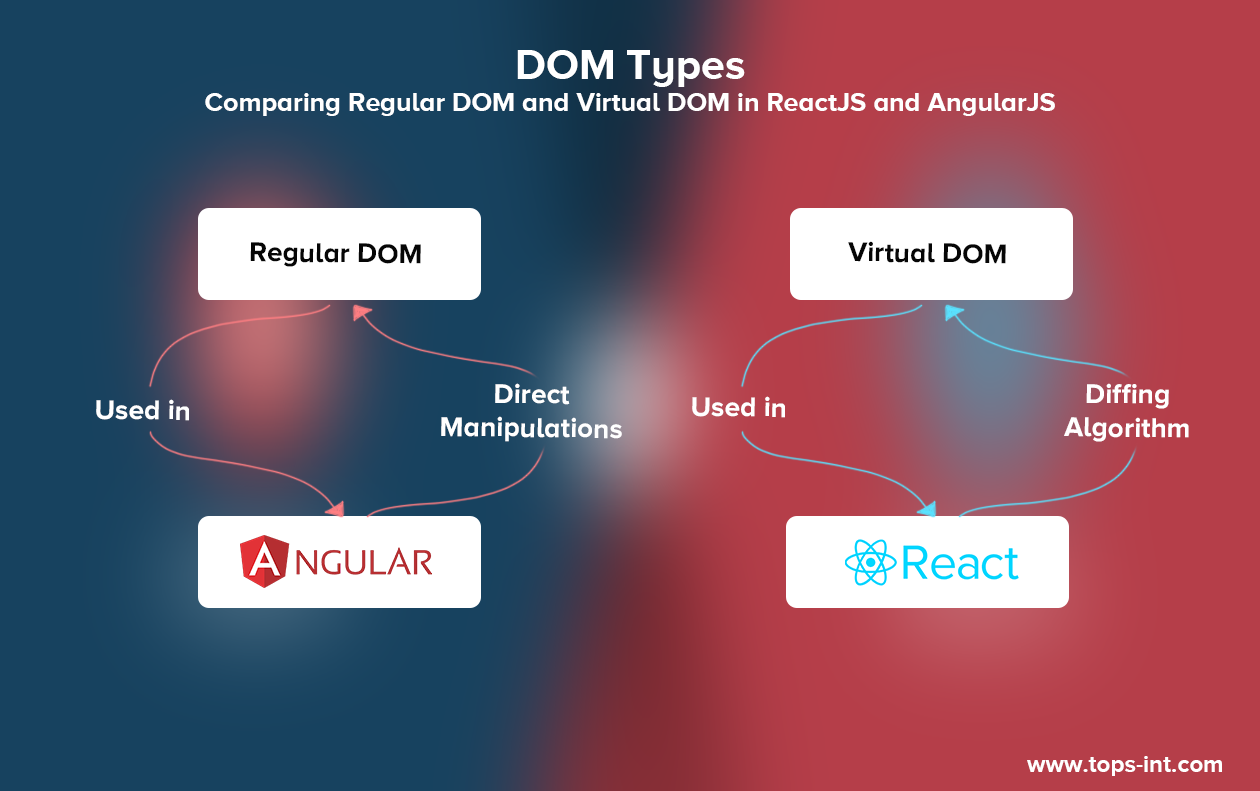
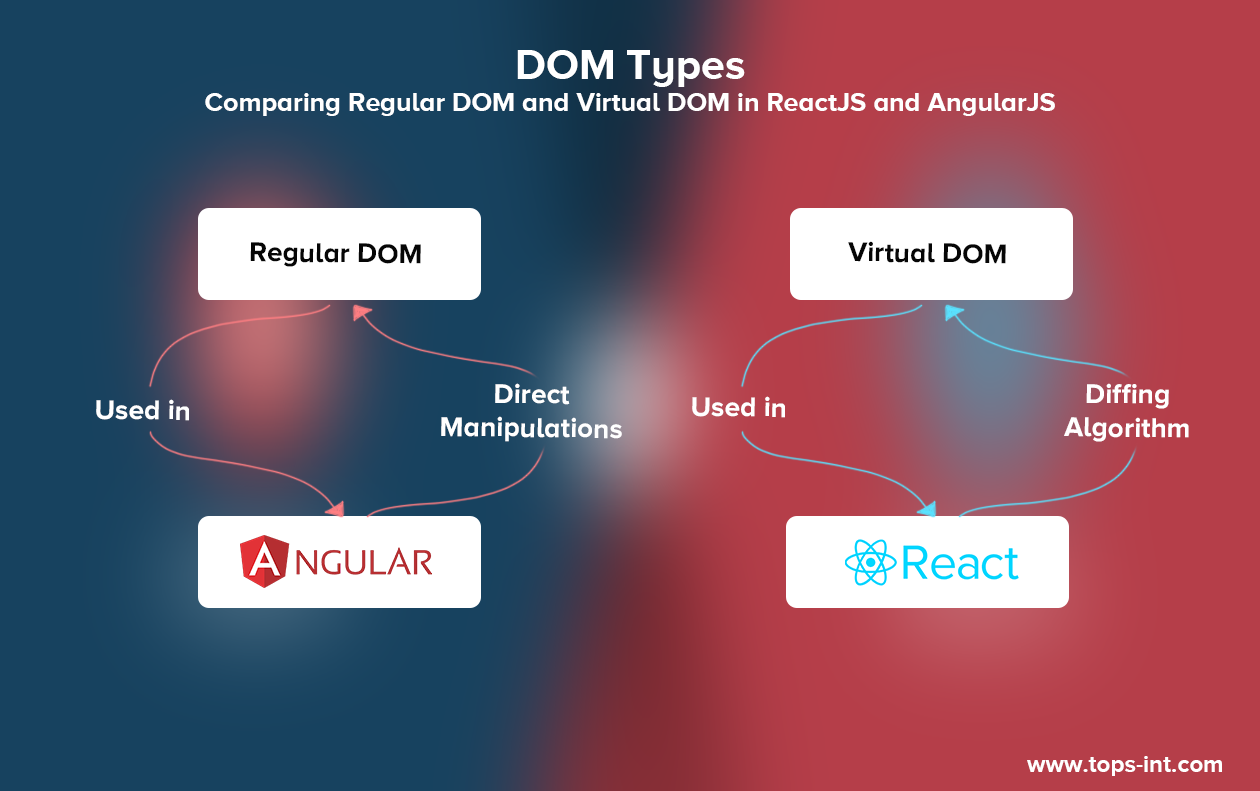
DOM Types: Comparing Regular DOM and Virtual DOM in ReactJS and AngularJS

Regular DOM in AngularJS
Full Tree Re-render
Whenever a single element changes, the entire tree structure gets updated, even if the remaining elements are unchanged. This could potentially lead to performance issues for large-scale applications.
Two-Way Data Binding
With AngularJS's two-way data binding, changes in the model directly reflect in the view and vice versa. This automatic synchronisation, while convenient, may lead to additional performance overhead due to more frequent DOM updates.
Direct Interaction
The regular DOM allows direct manipulation of elements, providing developers with more control, but it could also introduce complexities.
Virtual DOM in ReactJS
Efficient Updates
When a JSX element changes, ReactJS creates an entirely new virtual DOM and then compares it with the previous one. It updates only the real DOM nodes that were changed rather than the whole DOM, leading to significant performance improvements.
One-Way Data Binding
ReactJS uses one-way data binding, where the UI elements can be changed only after changing the model state. This approach provides better control over the application, making debugging easier.
Smoother User Experience
Due to its efficient diffing algorithm, ReactJS ensures smoother and faster updates, leading to a better user experience, especially for highly interactive applications.
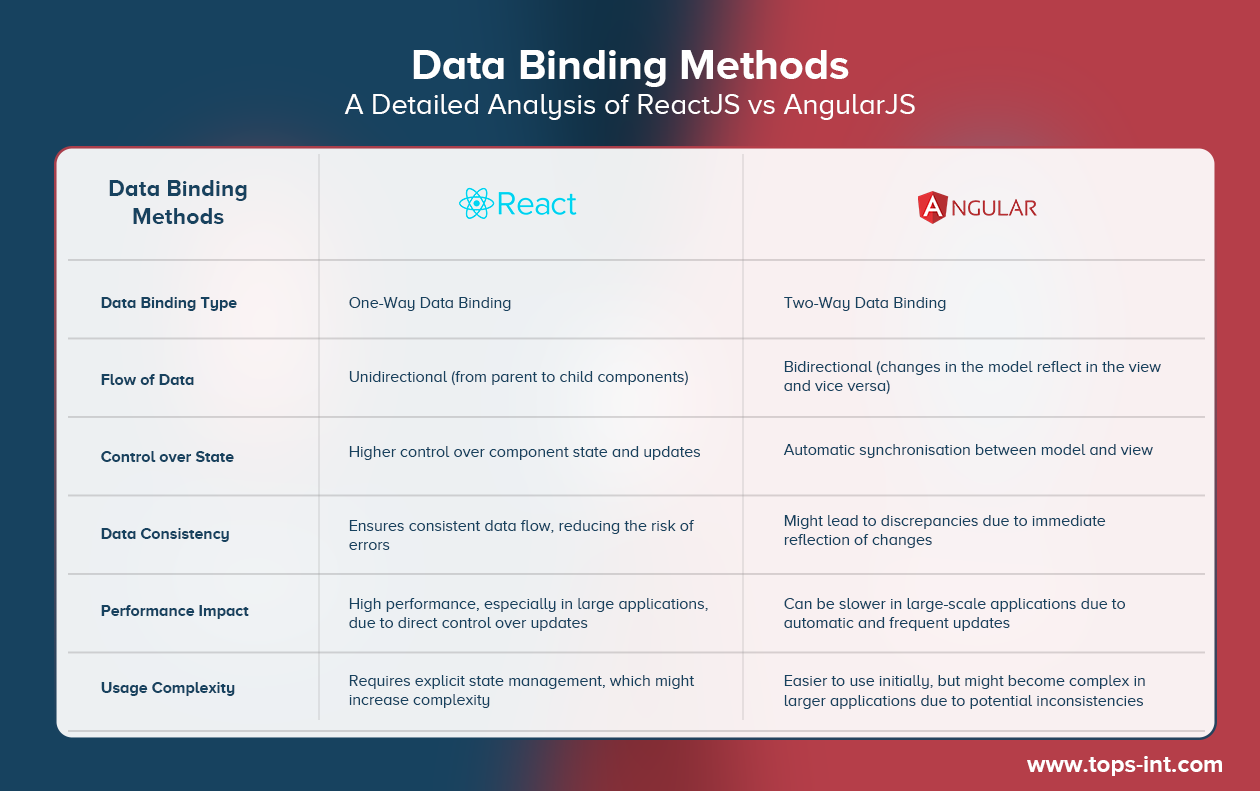
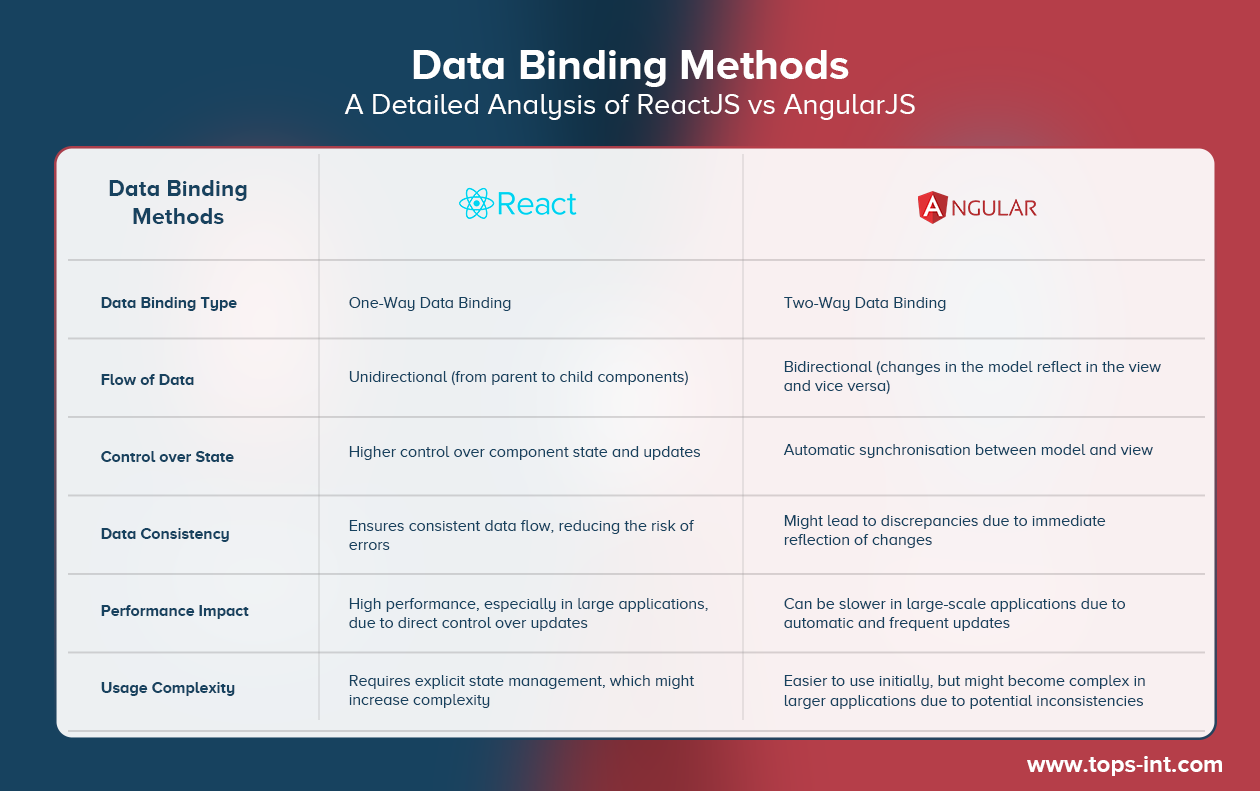
Data Binding Methods: A Detailed Analysis of ReactJS vs AngularJS

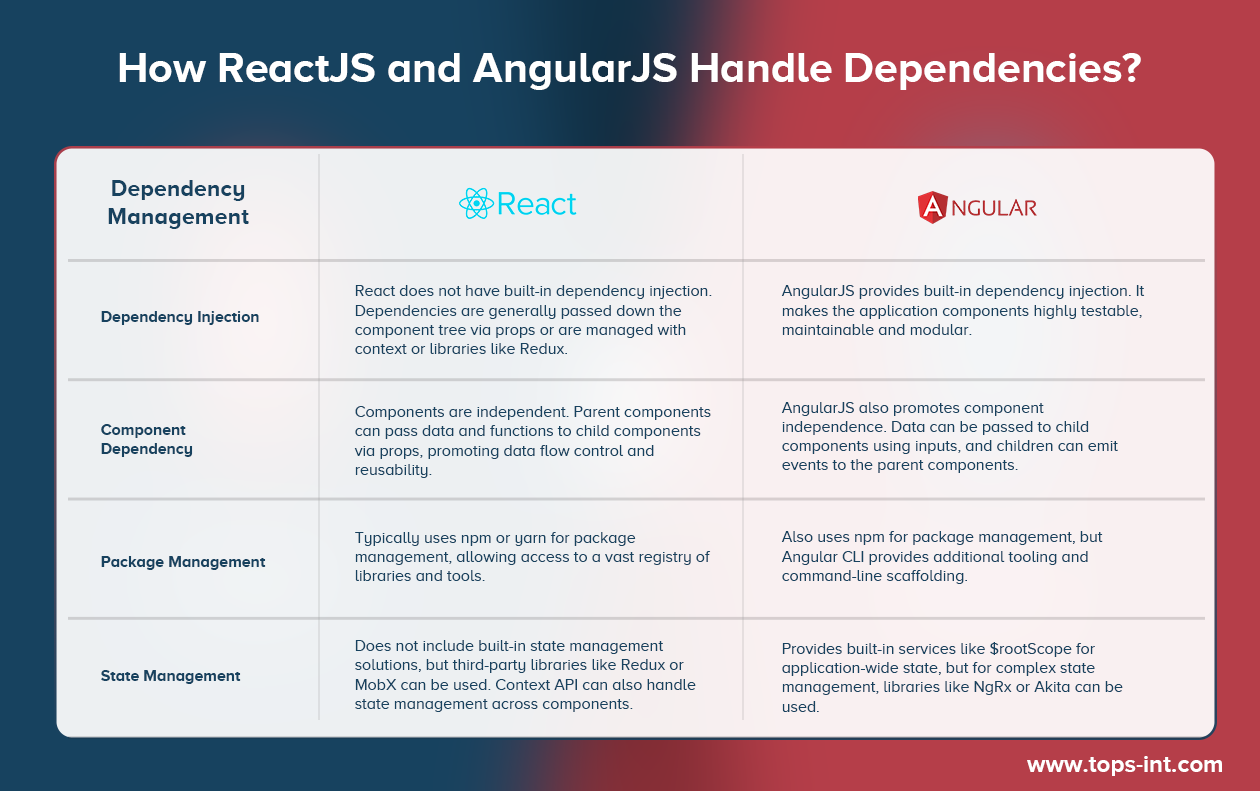
How ReactJS and AngularJS Handle Dependencies?
Understanding Directives and Templating: A Deep Dive into ReactJS and AngularJS Frameworks
Here is a diagram that represents the use of directives and templating in ReactJS and AngularJS:

ReactJS: Components and JSX
ReactJS primarily uses components and JSX (JavaScript XML) for templating.
Components
In React, the UI is divided into reusable pieces called components. Components can be functional (stateless) or class-based (stateful), each having its respective use cases. The core idea is to promote reusability and separation of concerns.
JSX
JSX is a unique templating language that combines JavaScript and HTML. It allows developers to write HTML-like syntax directly in their JavaScript code, making it highly readable and expressive. However, JSX is not mandatory; developers can still write in pure JavaScript.
AngularJS: Directives and Templates
AngularJS, on the other hand, leverages directives and templates for creating dynamic web pages.
Directives
Directives in AngularJS are markers on a DOM element (such as attributes, element names, comments, or CSS classes) that tell AngularJS's HTML compiler ($compile) to attach a specified behaviour to that DOM element. These directives extend HTML, add new attributes or components, and provide a powerful way to create dynamic content.
Templates
In AngularJS, templates are created using HTML that include elements and attributes unique to AngularJS. To create the dynamic view that a user sees in the browser, AngularJS mixes the template with data from the model and controller.
More detailed information on AngularJS directives and templates can be found in the official documentation.
TOPS Technologies: Leading the Way in IT Training and Placement
TOPS Technologies, a prominent name in the
IT Training & Placement industry, boasts an exceptional track record spanning over 15 years. The institute takes pride in having placed more than 1 Lac+ students across 3000+ companies through their meticulous training programs.
One of their highly sought-after courses is the
HTML Training Course. This course provides a robust understanding of HTML, laying a strong foundation for web development aspirants. A significant number of professionals who have completed this course from TOPS Technologies have seen a transformative impact on their careers.
They are now successfully placed in reputed IT companies, leveraging the skills they acquired during their training. With TOPS Technologies, you are one step closer to your dream IT job!
Conclusion
Diving into the world of JavaScript frameworks like ReactJS or AngularJS can be a challenging endeavor. While numerous resources are available online, enrolling in a reputable institute for a structured learning experience can significantly accelerate your learning curve. One such institute is
TOPS Technologies.
The institute has an extensive presence in India with 19+ offices and offers over 50+ industry-relevant courses, including the popular
Full Stack Development Course, mobile development course, python training, etc.
Whether you aspire to become a proficient ReactJS or AngularJS developer, the hands-on training approach and experienced faculty at TOPS Technologies provide an unparalleled learning experience, setting a solid foundation for your career in web development.
FAQs
What Are the Prerequisites for Learning ReactJS and AngularJS?
For both ReactJS and AngularJS, a good understanding of JavaScript is crucial. Familiarity with HTML and CSS is also important. For AngularJS, knowledge of TypeScript can be beneficial since Angular (the successor to AngularJS) is primarily written in TypeScript.
How Long Does It Take to Learn ReactJS or AngularJS?
The learning curve for both ReactJS and AngularJS can vary depending on your prior experience with JavaScript and other related technologies. On average, with consistent study, it could take a few weeks to a couple of months to grasp the basics of either framework.
Remember, mastering these frameworks involves not just understanding the syntax but also the best practices, patterns, and ecosystem, which takes continuous practice and learning.
What Is ReactJS Used For?
ReactJS is used for building user interfaces, especially for single-page applications. It allows developers to create reusable UI components, manage the view layer for web and mobile apps, and maintain and manage the state of components.
What Are Some Of The Best ReactJS Fresher Jobs?
For freshers, ReactJS offers plentiful job opportunities. Startups, as well as tech giants like Facebook, Dropbox, and Netflix, use ReactJS, thereby creating a high demand for ReactJS developers.
Which Is Easier to Learn, ReactJS or AngularJS?
This can depend on your background. ReactJS has a smaller API to learn and is generally considered more JavaScript-centric. AngularJS, on the other hand, requires understanding concepts like directives, modules, decorators, components, services, dependency injection, and more.
Is AngularJS Still Relevant?
Yes, AngularJS is still relevant. Although its usage has decreased in favor of its successor, Angular (a complete rewrite of AngularJS), it is still used in many legacy systems. It also remains a good option for building web applications due to its comprehensive approach and rich feature set.